Neste post, vamos comparar o Apache JMeter e o LoadView usando um cenário prático para o site PhoneNumberMonitoring.com. A ideia é simples: simule uma jornada real do usuário: inicie o site, faça login, navegue até uma guia e faça logout.
Mas a forma como conseguimos isso no JMeter vs LoadView é completamente diferente, especialmente quando se trata de esforço, flexibilidade e simulação do mundo real.
Usando o JMeter: Scripts manuais e complexidade técnica
Vamos começar com JMeter.
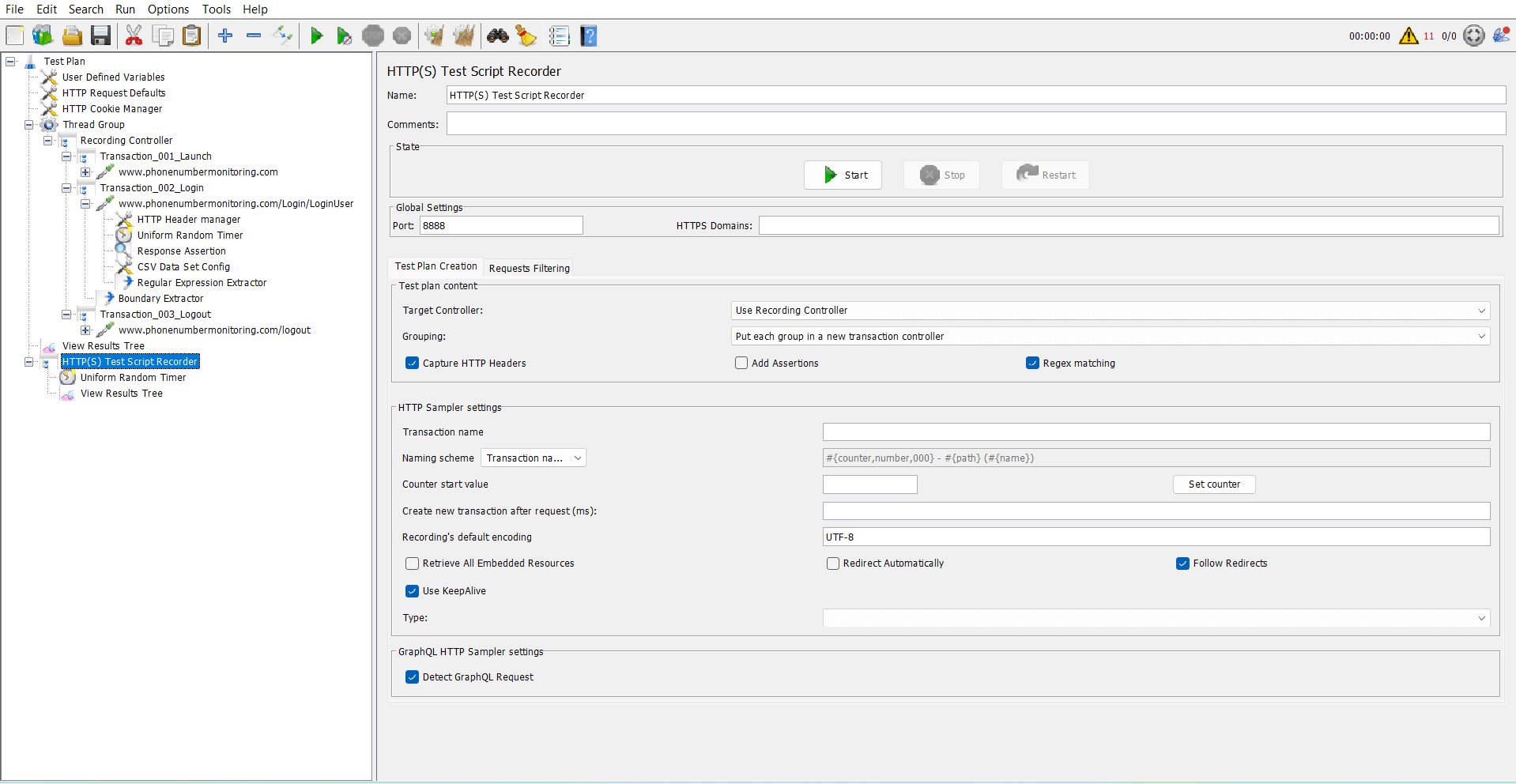
Como você pode ver na primeira captura de tela, o usuário precisa configurar o Gravador de Script de Teste HTTP(S), configurar a porta 8888 e usar um proxy do navegador para capturar o tráfego. Essa parte por si só leva tempo, especialmente se o usuário for novo em configurações de proxy.
Configuração do gravador de script de teste JMeter HTTP(S)

Coisas que tivemos que fazer no JMeter:
- Configurar o grupo de threads, o controlador de gravação e o gerenciador de cookies HTTP
- Configure a porta, instale certificados JMeter para HTTPS
- Use extratores de expressão regular e extratores de limite para capturar valores dinâmicos (como IDs de sessão, tokens)
- Escreva convenções de nomenclatura personalizadas para transações
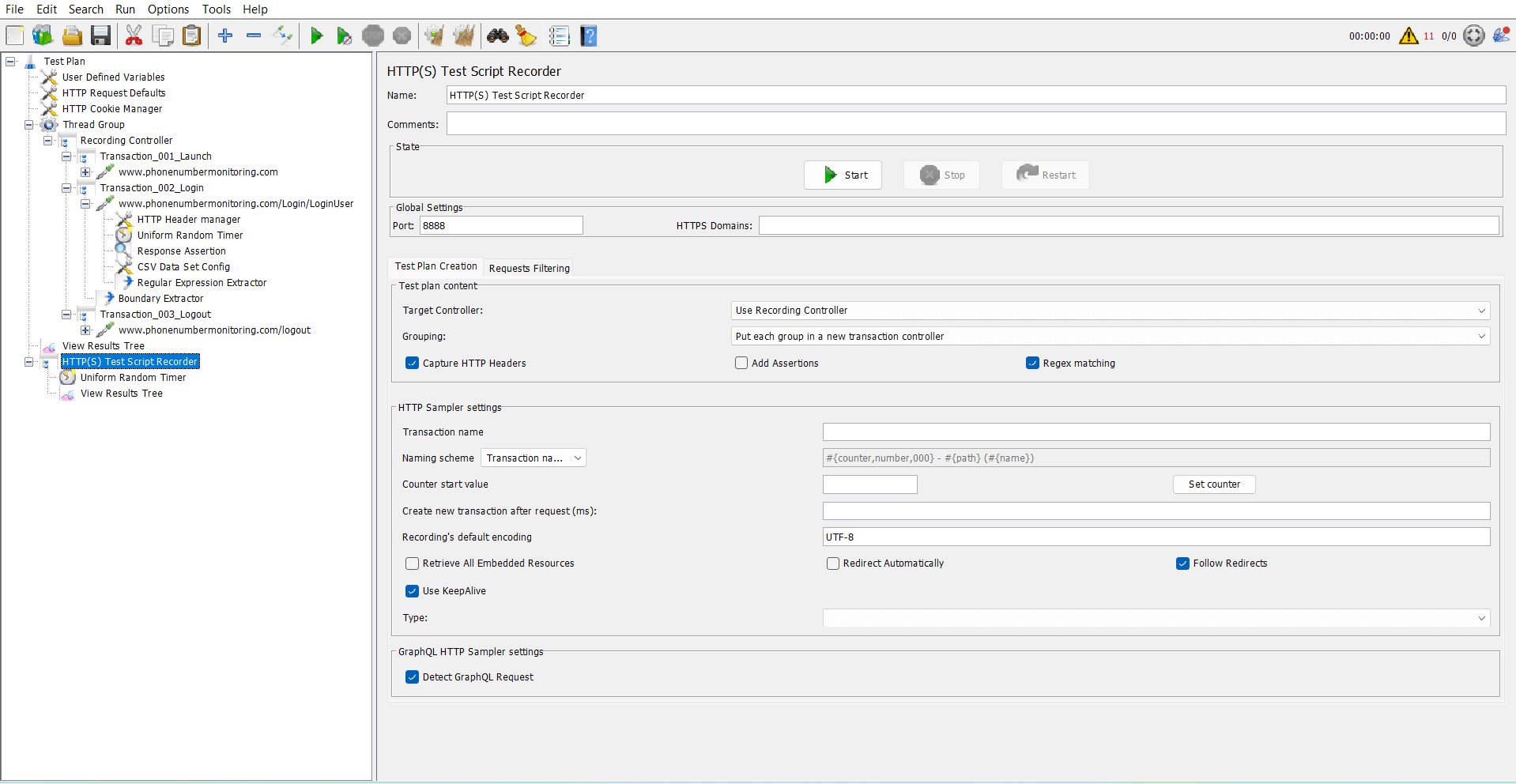
(consulte login-16 a login-25 na segunda captura de tela) - Crie manualmente transações como:
- Transaction_001_Launch
- Transaction_003_Login
- Transaction_003_Logout
Fluxo gravado pelo JMeter com vários samplers

E não vamos esquecer os valores dinâmicos – JMeter requer correlação manual. Essa é uma tarefa inteira em si. Exige um bom entendimento da estrutura de solicitação/resposta e como extrair/substituir valores dinamicamente.
Quer simular comportamentos do mundo real, como tempo de reflexão, atrasos de navegação ou fluxos complexos? Os usuários precisam escrever scripts ou confiar em plug-ins de terceiros.
Teste de carga distribuída? Essa é outra toca de coelho. Você precisará de:
- Vários servidores JMeter
- Configuração mestre-escravo
- Regras de firewall
- Orquestração manual
É possível, mas não rápido ou fácil.
Usando o LoadView: Simplicidade baseada em navegador e sem script
Com o LoadView, as coisas são drasticamente simplificadas.
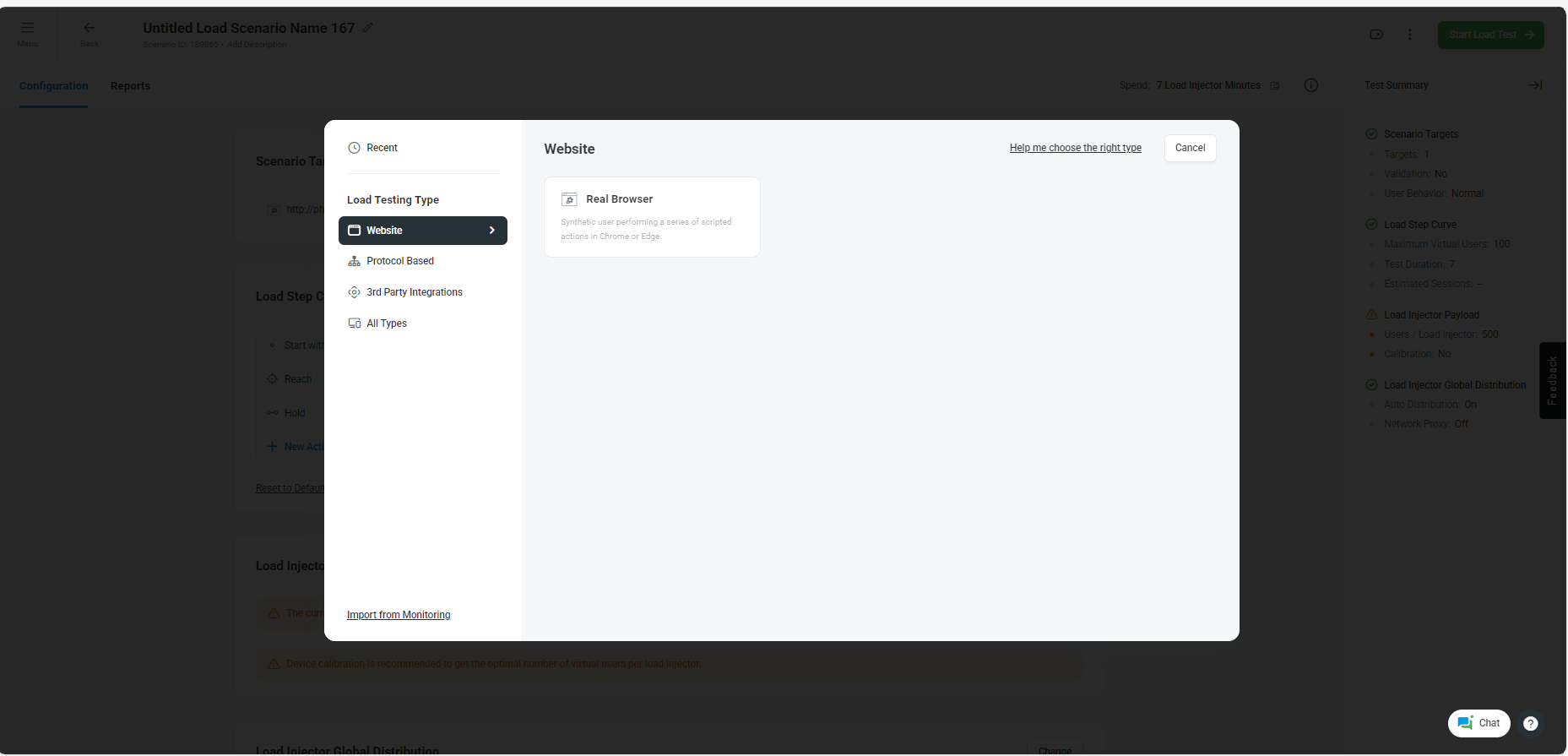
É um teste totalmente baseado em navegador usando Chrome ou Edge – não precisa se preocupar com configurações ou plug-ins no nível HTTP.
Captura de tela 3: LoadView – Selecione o navegador real do site >

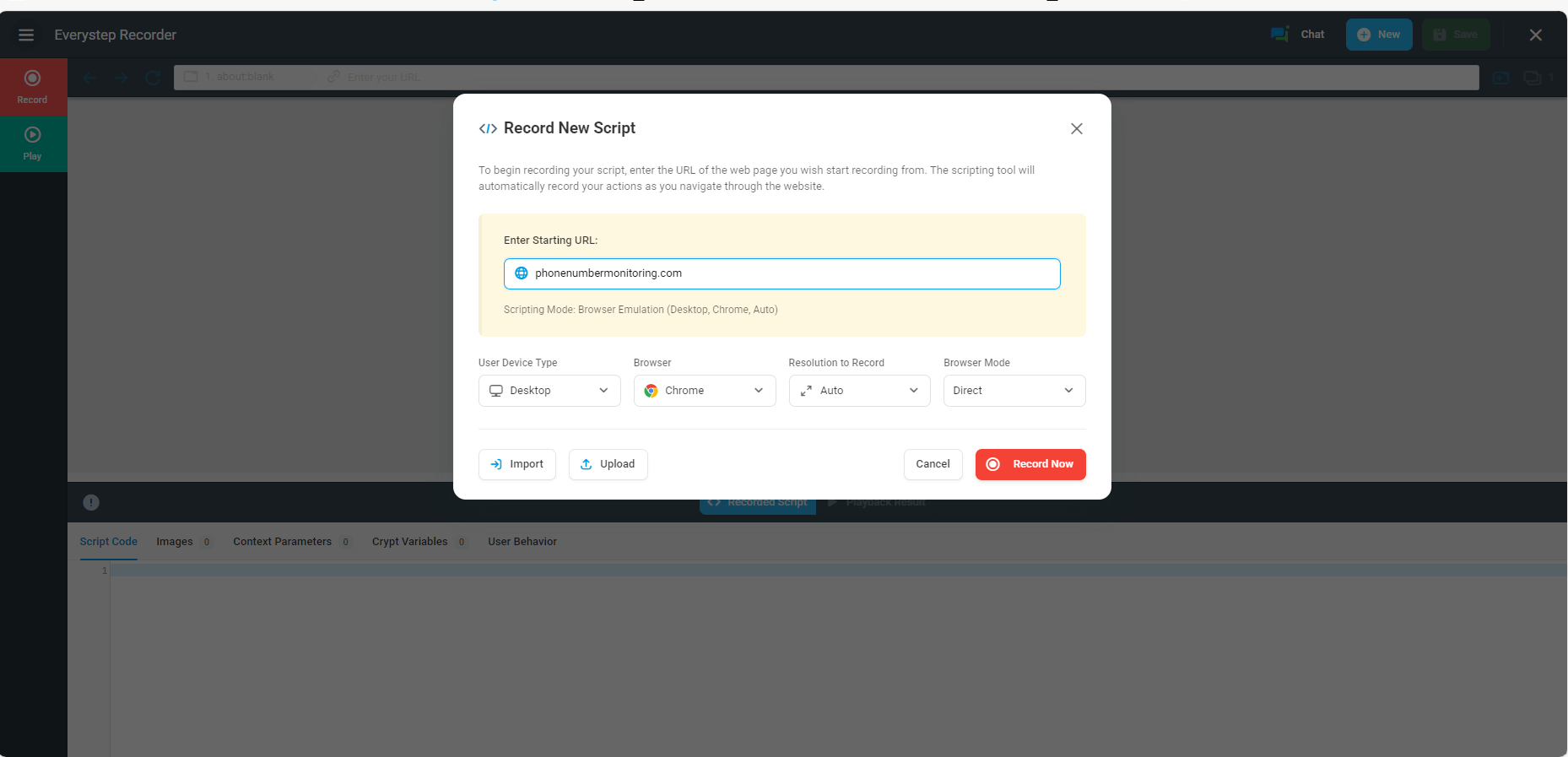
Em seguida, lançamos o EveryStep Recorder, inserimos o URL e seguimos as etapas:
Login → navegar → logout
Configuração do EveryStep Recorder

É isso, é isso. O LoadView lida automaticamente com todos os valores dinâmicos, sem necessidade de correlação ou extratores.
O que levou de 30 a 60 minutos no JMeter pode ser feito em menos de 5 minutos no LoadView.
Por que o LoadView é fácil
- Simulação real do navegador (Chrome/Edge)
- Sem configuração de plug-in ou proxy
- Não é necessário script – apenas conheça o caso de uso
- Correlação automática de todos os valores dinâmicos (ID da sessão, tokens CSRF etc.)
Simulação de cenário do mundo real facilitada com o LoadView
Este é um grande diferencial. No JMeter, a configuração de perfis de carga realistas ou simulação de tráfego baseada em localização geográfica envolve plug-ins, servidores e scripts.
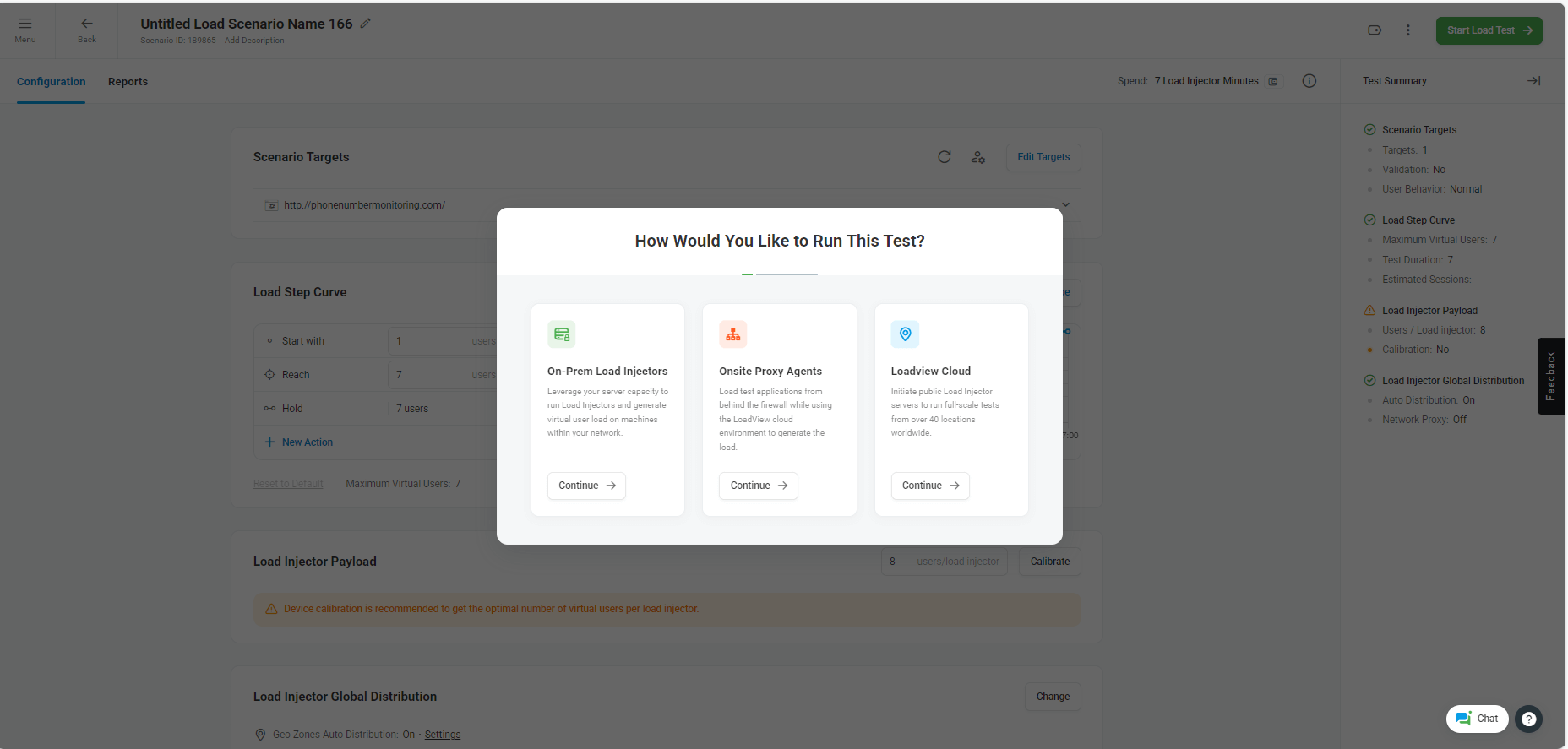
Mas no LoadView:
Escolha o modo de execução (nuvem, local, agente proxy)

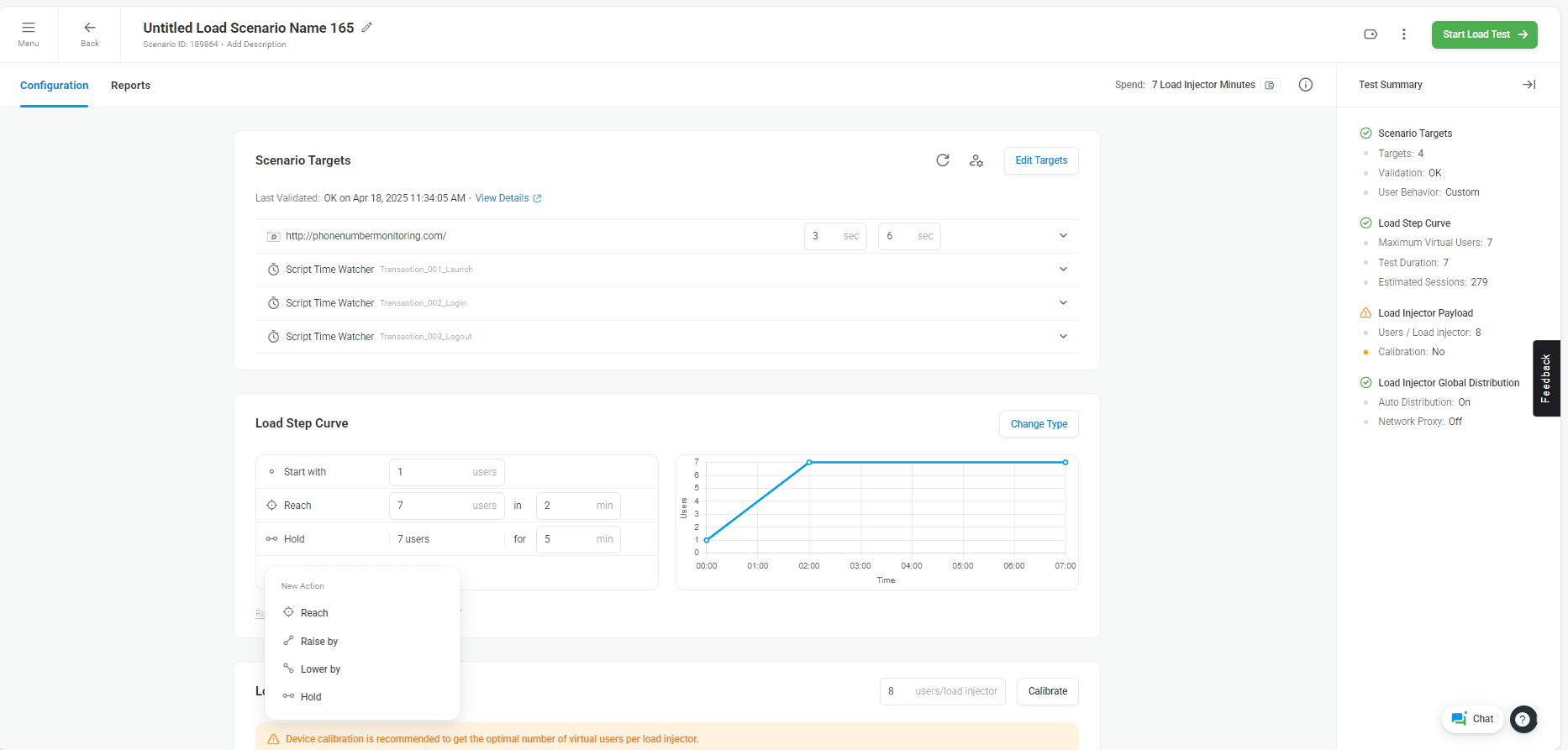
Configurar curva de passo de carga

Você pode definir visualmente o padrão de carga:
- Comece com 1 usuário
- Alcance 7 usuários em 2 minutos
- Segure 7 usuários por 5 minutos
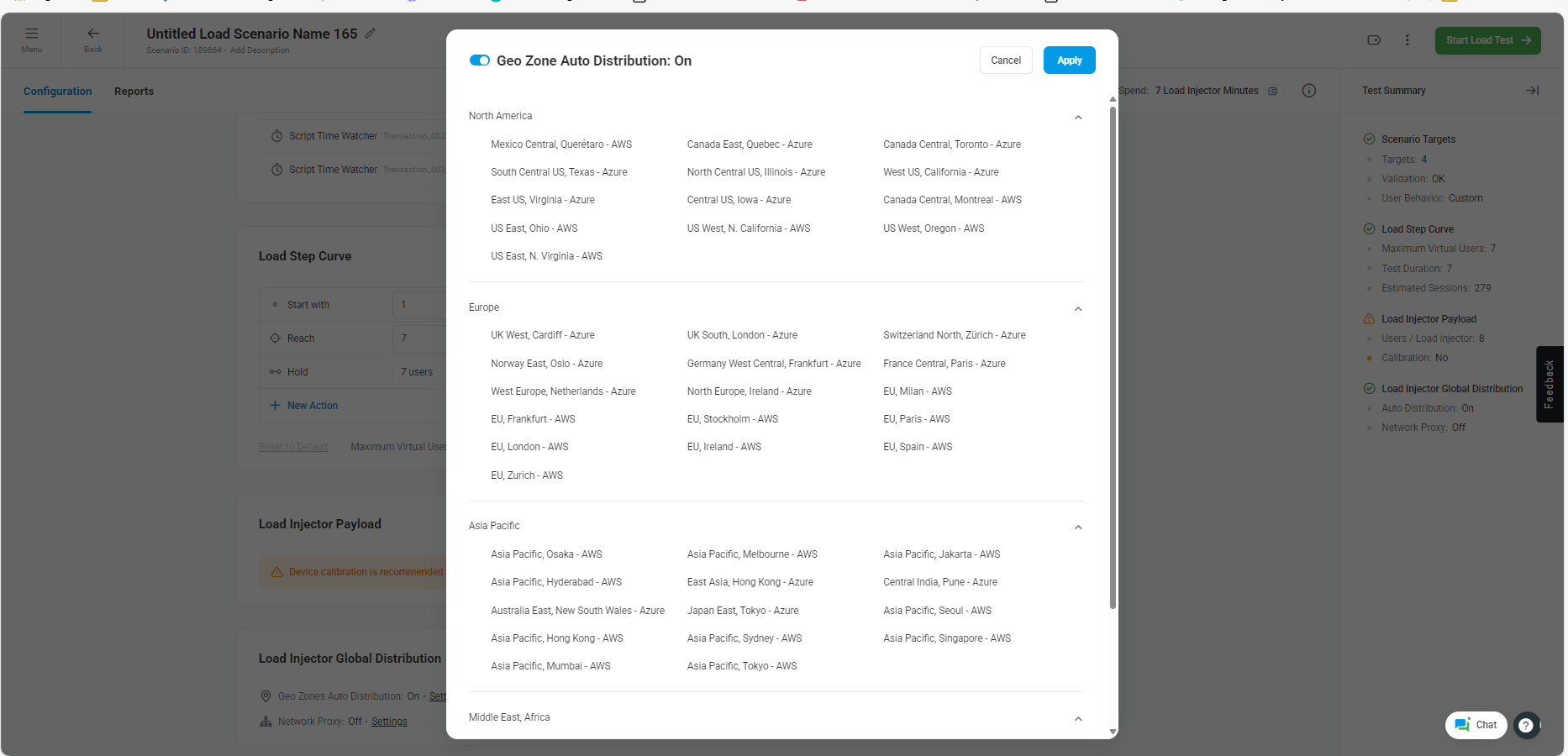
Selecione os locais do injetor de carga geográfica (40+ opções)

Esse tipo de flexibilidade baseada em nuvem sob um único guarda-chuva – sem scripts – é o que torna o LoadView incrivelmente fácil de usar.
Resumo: JMeter vs LoadView
| Característica | JMeter | Exibição de carga |
| Script necessário | ✅ Alto | ❌ Nenhum |
| Tratamento dinâmico de | ❌ Correlação | ✅ manual Automática |
| de navegador real | ❌ Não suportado | ✅ |
| Teste de | ❌ Configuração | ✅ complexa Um clique, 40+ locais |
| Facilidade de uso | 👨💻 Para usuários | 🧑💼 Para quem conhece o fluxo |
| Hora de criar teste | ⏱️ 30–60 minutos | ⚡ 5 a 10 minutos |