Teste de carga aplicações do WebSocket
Lembra-se dos dias em que conversar em plataformas como o AIM Messenger parecia uma maneira revolucionária de se conectar com os amigos? As mensagens em tempo real eram inovadoras naquela época. Avançando para hoje, usamos sem esforço aplicativos como Gmail, Slack, WhatsApp e Instagram sem pensar duas vezes. Essa comunicação contínua em tempo real deve muito de sua evolução ao protocolo WebSocket. Neste artigo, vamos nos aprofundar nos conceitos básicos do WebSockets, explorar seus recursos e benefícios e examinar como o teste de estresse de aplicativos e sites dependentes do WebSocket pode revelar seu desempenho sob pressão para garantir uma experiência ideal do usuário.
O que são WebSockets
Um WebSocket é um protocolo de comunicação de computador bidirecional (bidirecional) em uma única conexão TCP. Ele permite aplicativos interativos estabelecendo uma conexão persistente entre o cliente (normalmente um navegador da Web) e o servidor. Embora essa conexão permaneça aberta, ela permite que ambas as partes iniciem a transmissão de dados a qualquer momento, sem a sobrecarga de várias solicitações HTTP. Para explicar melhor, ao contrário do HTTP tradicional, em que um cliente inicia solicitações, os Websockets permitem que os servidores enviem informações para os clientes espontaneamente. O cliente ainda pode fazer solicitações HTTP regulares junto com as conexões WebSocket. Existem os principais servidores da Web, como Nginx, Apache e Windows Server, que suportam WebSockets. Outros navegadores também oferecem suporte a WebSockets, como Chrome, Microsoft Edge, Internet Explorer, Firefox e Safari.
Onde são usados websockets?
Os WebSockets são bastante comuns no cenário digital atual e você pode encontrá-los em vários cenários em que há demanda por dados em tempo real e atualizações instantâneas. Alguns exemplos de onde você normalmente pode encontrar WebSockets usados são:
- Aplicativos de bate-papo: Usado para facilitar as funcionalidades de mensagens instantâneas e bate-papo em grupo.
- Feeds ao vivo: Pode ser usado para transmitir dados ao vivo, como atualizações do mercado financeiro ou informações sobre seu último jogo/placar esportivo.
- Edição colaborativa: Os WebSockets nesse cenário permitiriam que vários usuários editassem documentos simultaneamente.
- Jogos online: Ajuda a oferecer suporte a jogos e interações multijogador em tempo real.
- Internet das Coisas: Ajuda a facilitar qualquer monitoramento e controle em tempo real dos dispositivos.
Vantagens e benefícios do WebSockets
A tecnologia WebSocket oferece várias vantagens em relação à comunicação tradicional baseada em HTTP:
- Baixa latência: Isso permite a troca de dados em tempo real com atraso mínimo e sobrecarga mínima, como cabeçalhos HTTP e cookies, garantindo uma transferência de dados rápida e contínua.
- Conexão contínua: Com uma conexão bidirecional, ele permite que os clientes e o servidor enviem dados de forma assíncrona.
Você pode enviar informações ao cliente a qualquer momento, mesmo sem solicitações do cliente. - Eficiência: Elimina a necessidade de conexões HTTP repetidas, o que reduz a sobrecarga.
- Sondagem HTTP: Os clientes podem consultar continuamente o servidor para obter as informações mais recentes, o que é comum em muitos aplicativos e geralmente é para práticas RESTful.
- Escalabilidade: Os WebSockets suportam milhares de conexões simultâneas em um único servidor.
Desvantagens dos WebSockets
Apesar de suas vantagens, a tecnologia WebSocket apresenta alguns desafios:
- Complexidade: A implementação e a manutenção de conexões WebSocket exigem um tratamento cuidadoso das condições de estado e erro.
Os WebSockets são mais complexos de implementar do que o HTTP.
Embora uma conexão HTTP possa ser estabelecida usando Telnet, isso não é possível com WebSockets. - Problemas de proxy e firewall: Algumas configurações de rede podem bloquear conexões WebSocket, exigindo configuração adicional ou mecanismos de fallback. Isso faz com que o balanceamento de carga e a configuração de proxies para WebSockets sejam problemáticos.
- Consumo de recursos: Manter as conexões abertas pode consumir recursos do servidor, exigindo estratégias eficientes de gerenciamento de recursos.
- Falta de tratamento de reconexão integrado: Os WebSockets não dão suporte inerentemente ao tratamento de reconexão automática se a conexão cair inesperadamente.
Teste de desempenho para aplicativos que usam WebSockets
Os WebSockets são comumente usados para aplicativos em tempo real, como sistemas de bate-papo ou feeds de conteúdo ao vivo em sites. No entanto, a implementação inadequada pode levar a problemas de desempenho que afetam a experiência do usuário. Para mitigar esses riscos, é crucial realizar testes completos de carga e estresse em nossos aplicativos ou sites. Esses testes ajudam a identificar problemas de desempenho, gargalos ou degradação sob altas cargas de usuários simultâneos, o que ajuda a fornecer insights sobre a experiência do usuário. Veja como o teste de desempenho se aplica aos aplicativos WebSocket:
- Simulando usuários simultâneos: Ferramentas de teste como o LoadView podem simular milhares de conexões WebSocket para avaliar como o aplicativo lida com usuários simultâneos.
- Teste de estresse: Identificar a capacidade máxima de carga dos servidores WebSocket e garantir que eles funcionem de forma confiável sob cargas de pico.
- Métricas em tempo real: Monitorar e analisar métricas como latência, taxa de transferência e taxas de erro para identificar gargalos e otimizar o desempenho.
Por que o teste de carga de Web Sockets é importante
O teste de carga do WebSockets é crucial para garantir a confiabilidade, escalabilidade e desempenho de aplicativos em tempo real, como bate-papo ao vivo, jogos online, plataformas financeiras e dispositivos IoT. Ao contrário do HTTP tradicional, os WebSockets mantêm conexões bidirecionais persistentes, o que os torna capazes de lidar com grandes volumes de usuários simultâneos. No entanto, isso também apresenta desafios como aumento do risco de latência, gargalos na infraestrutura de servidor e rede e vulnerabilidade a problemas como ataques de negação de serviço (DoS) sob tráfego intenso. O teste de carga ajuda a descobrir essas limitações, identificar gargalos de desempenho e garantir que os sistemas mantenham baixa latência e capacidade de resposta mesmo durante o pico de uso. Além disso, permite que as empresas planejem a escalabilidade, otimizem a alocação de recursos e aprimorem a segurança, ao mesmo tempo em que oferecem uma experiência de usuário perfeita. Sem testes de carga rigorosos, os aplicativos WebSocket correm o risco de desempenho degradado, insatisfação do usuário e custos operacionais desnecessários.
Teste de desempenho com LoadView usando o EveryStep Web Recorder
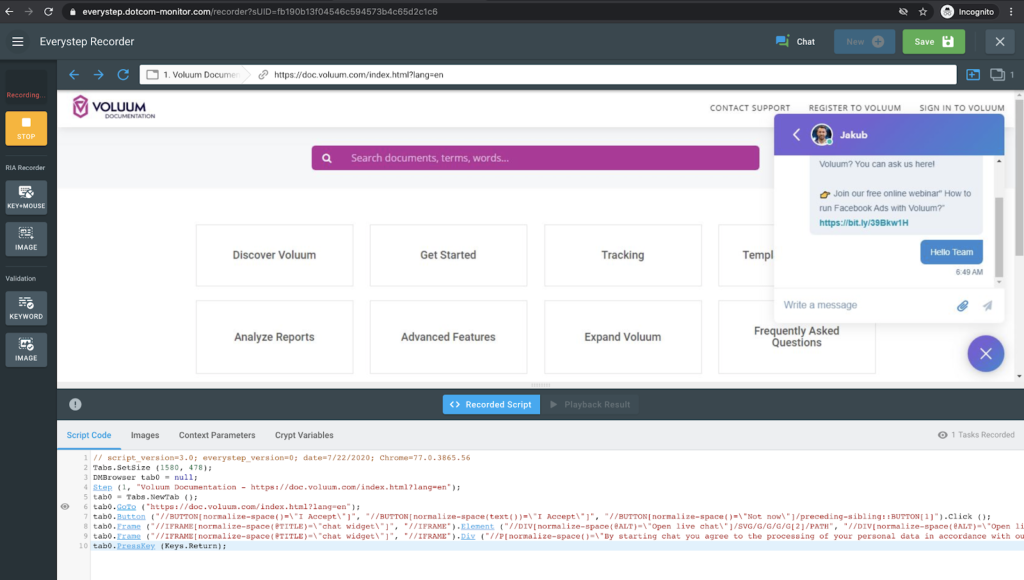
O EveryStep Web Recorder inclui um recurso de gravação de tela que captura as interações do lado do cliente durante a navegação, permitindo simulações de interações com sites e aplicativos. Ele suporta mais de 40 navegadores de desktop e móveis, bem como estruturas e tecnologias usadas em aplicativos da Web dinâmicos, como HTML5, Java, Ruby, React, Vue, Angular e Knockout, entre outros. Se ele puder renderizar em um navegador, o EveryStep Web Recorder pode criar um script para ele. Os usuários podem registrar cada etapa de uma transação na web navegando pelo aplicativo e, em seguida, reproduzir esses scripts em navegadores reais. Esses scripts podem ser testados em várias cargas de trabalho para avaliar o desempenho.
Aqui estão as etapas envolvidas na gravação de scripts com o EveryStep Web Recorder e na realização de um teste de carga usando o LoadView:
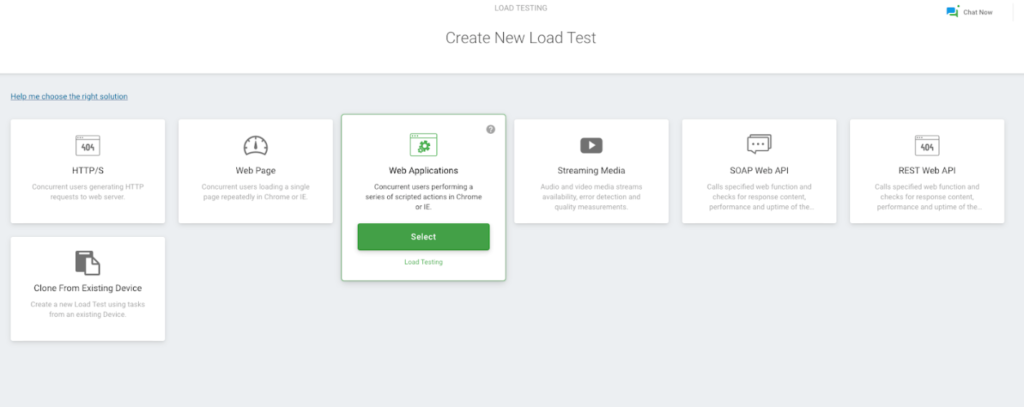
1. Navegue até a página inicial de teste do LoadView, onde várias opções de teste de carga estão disponíveis.
2. Escolha a opção Aplicativo Web para começar a registrar a jornada do usuário, adaptada ao nosso caso de uso específico.

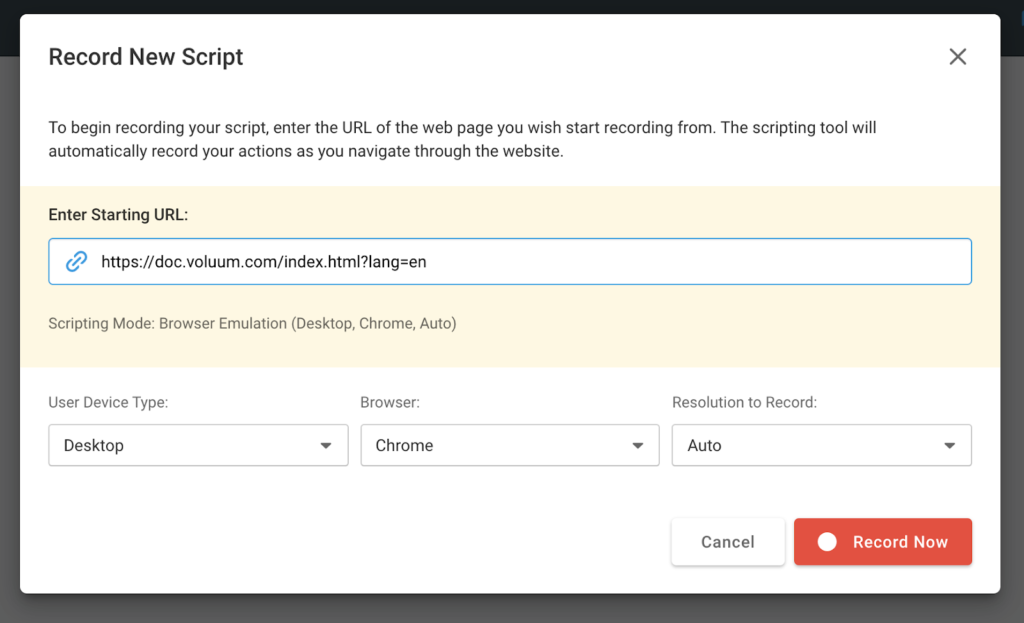
3. Selecione a opção “Gravar novo script”. Insira a URL do site, o tipo de navegador e o tipo de dispositivo do usuário para o aplicativo que você deseja carregar o teste. Depois de inserir os detalhes, clique no botão “Gravar agora” para começar a gravar seu caso de teste.

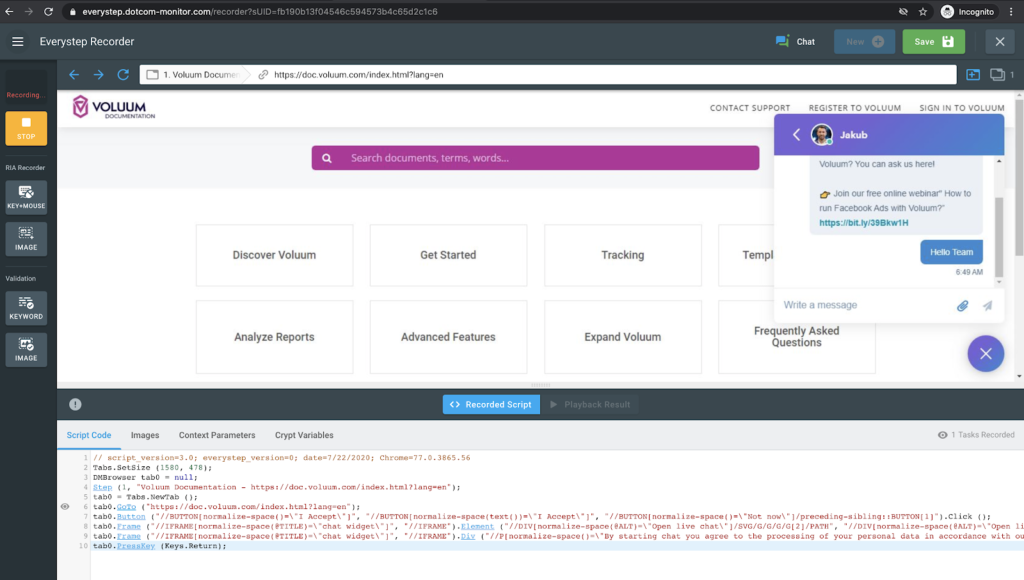
4. Clicar no botão “Gravar agora” permite que você interaja com o site em teste e registre as etapas que deseja simular. Depois que o fluxo do usuário for concluído, você poderá interromper a gravação.

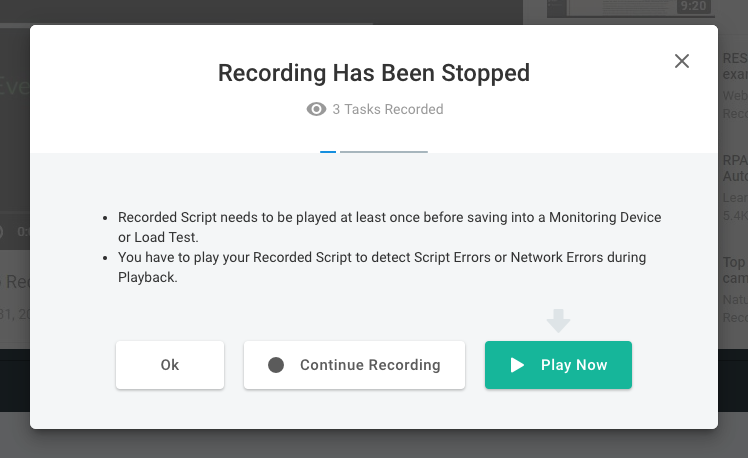
5. Depois de gravar nosso script com sucesso, podemos revisar nosso cenário de teste selecionando o botão “Reproduzir agora”. Como alternativa, podemos prosseguir com o teste clicando no botão “Continuar”.

6. Clicar em “Continuar” nos redireciona para a janela Criar teste com o script de ações simuladas pronto. Aqui, podemos nomear nosso teste e clicar no botão “Criar dispositivo” para prosseguir.

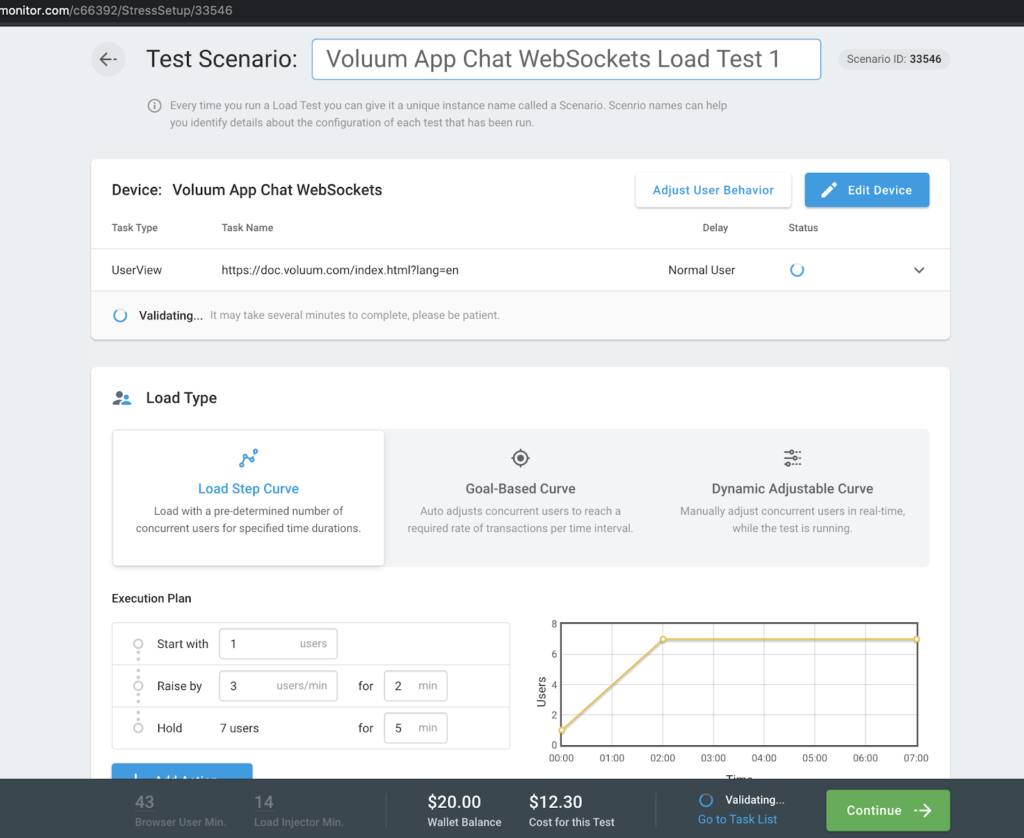
7. Depois de criar um dispositivo com sucesso, você será levado para a tela Cenário de teste. Aqui, você pode definir o tipo de curva de carga, que varia de acordo com os objetivos do seu teste de carga. A imagem abaixo ilustra as diferentes curvas de teste de carga disponíveis no LoadView para desenvolvedores e testadores de desempenho.

8. Depois de selecionar a curva de carga, você pode definir o número de usuários simultâneos e a duração do teste para iniciar a execução do teste. Além disso, você pode escolher entre mais de 40 localizações geográficas para executar os testes, garantindo a medição de desempenho dos locais onde seus usuários estão baseados.
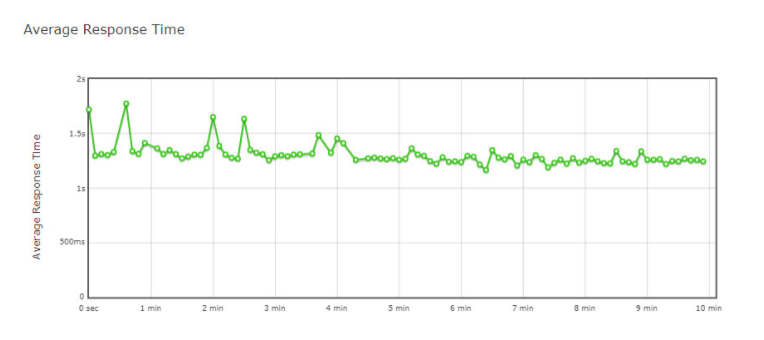
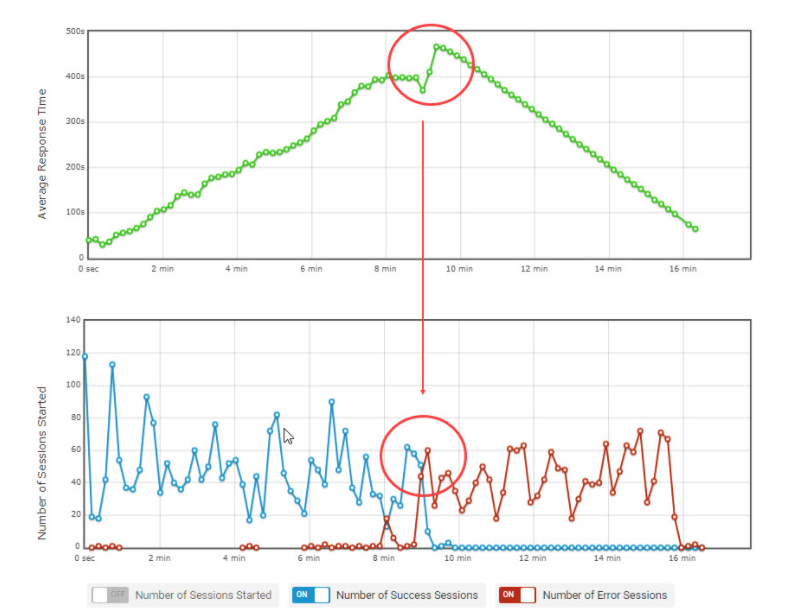
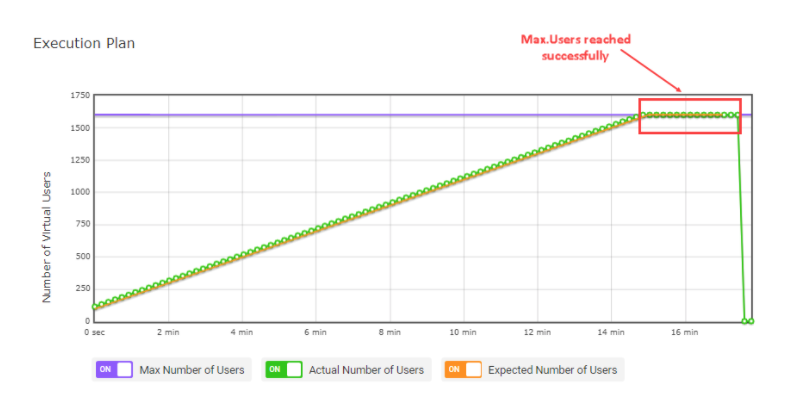
Quando o teste for concluído, você poderá visualizar os resultados e as métricas associadas. Um exemplo disso é mostrado nas imagens abaixo.


Número médio paralelo de usuários com gráfico de tempo médio de resposta.

Resumo: Teste de carga de aplicativos baseados em WebSocket
Em conclusão, a tecnologia WebSocket revoluciona a comunicação em tempo real em aplicativos da web, oferecendo eficiência e interatividade incomparáveis. No entanto, sua implementação traz desafios únicos que exigem uma consideração cuidadosa, especialmente em termos de desempenho e escalabilidade. O teste de carga desempenha um papel crucial para garantir que os aplicativos WebSocket atendam às expectativas de desempenho sob várias cargas e condições, o que, em última análise, aprimora a experiência do usuário e a confiabilidade do aplicativo. Fornecemos um guia passo a passo sobre como testar um aplicativo baseado em WebSocket usando o LoadView e o EveryStep Web Recorder, que pode ajudar a identificar os principais problemas inerentes à arquitetura WebSocket.
Experimente o EveryStep Web Recorder agora para ver como é fácil começar a criar scripts de cenários complexos de usuários. Inscreva-se na avaliação gratuita do LoadView para executar testes de carga para seus aplicativos baseados em WebSocket. Como alternativa, você pode agendar uma demonstração individual com um de nossos engenheiros de desempenho!
- O que são WebSockets
- Onde são usados websockets?
- Vantagens e benefícios do WebSockets
- Desvantagens dos WebSockets
- Teste de desempenho para aplicativos que usam WebSockets
- Por que o teste de carga de Web Sockets é importante
- Teste de desempenho com LoadView usando o EveryStep Web Recorder
- Resumo: Teste de carga de aplicativos baseados em WebSocket
Próximo nível
Experimente recursos incomparáveis com escalabilidade ilimitada. Sem cartão de crédito, sem contrato.