Applications WebSocket de test de charge
Vous vous souvenez de l’époque où le chat sur des plateformes comme AIM Messenger semblait être un moyen révolutionnaire de se connecter avec des amis ? La messagerie en temps réel était révolutionnaire à l’époque. Aujourd’hui, nous utilisons sans effort des applications comme Gmail, Slack, WhatsApp et Instagram sans arrière-pensée. Cette communication transparente en temps réel doit une grande partie de son évolution au protocole WebSocket. Dans cet article, nous allons nous plonger dans les bases des WebSockets, explorer leurs fonctionnalités et avantages, et examiner comment les tests de résistance des applications et des sites Web dépendants de WebSocket peuvent révéler leurs performances sous pression pour garantir une expérience utilisateur optimale.
Que sont les WebSockets ?
Un WebSocket est un protocole de communication informatique bidirectionnel (bidirectionnel) sur une seule connexion TCP. Il permet d’activer des applications interactives en établissant une connexion persistante entre le client (généralement un navigateur Web) et le serveur. Bien que cette connexion reste ouverte, elle permet aux deux parties d’initier la transmission de données à tout moment sans la surcharge de plusieurs requêtes HTTP. Pour l’expliquer davantage, contrairement au HTTP traditionnel, où un client initie des requêtes, les Websockets permettent aux serveurs de pousser des informations vers les clients spontanément. Le client peut toujours effectuer des requêtes HTTP régulières en plus des connexions WebSocket. Il existe des serveurs Web majeurs tels que Nginx, Apache et Windows Server qui prennent en charge WebSockets. D’autres navigateurs prennent également en charge les WebSockets, tels que Chrome, Microsoft Edge, Internet Explorer, Firefox et Safari.
Où les WebSockets sont-ils utilisés?
Les WebSockets sont assez courants dans le paysage numérique d’aujourd’hui, et vous pouvez les trouver dans divers scénarios où il existe une demande de données en temps réel et de mises à jour instantanées. Voici quelques exemples d’endroits où vous pouvez généralement trouver des WebSockets utilisés :
- Applications de chat : Utilisé pour faciliter les fonctionnalités de messagerie instantanée et de chat de groupe.
- Flux en direct : Peut être utilisé pour diffuser des données en direct telles que des mises à jour des marchés financiers ou des informations sur votre dernier match/score sportif.
- Édition collaborative : Dans ce scénario, les WebSockets permettent à plusieurs utilisateurs de modifier des documents simultanément.
- Jeux en ligne : Aide à prendre en charge les jeux et les interactions multijoueurs en temps réel.
- Internet des objets : Aide à faciliter la surveillance et le contrôle en temps réel des appareils.
Avantages et bénéfices des WebSockets
La technologie WebSocket offre plusieurs avantages par rapport à la communication traditionnelle basée sur HTTP :
- Faible latence : Cela permet l’échange de données en temps réel avec un délai minimal et une surcharge minimale, comme les en-têtes HTTP et les cookies, qui garantissent un transfert de données rapide et sans faille.
- Connexion continue : Avec une connexion bidirectionnelle, il permet aux clients et au serveur d’envoyer des données de manière asynchrone.
Vous pouvez envoyer des informations au client à tout moment, même sans demande du client. - Efficacité: Élimine le besoin de connexions HTTP répétées, ce qui réduit la surcharge.
- Sondage HTTP : Les clients peuvent interroger en permanence le serveur pour obtenir les informations les plus récentes, ce qui est courant dans de nombreuses applications et est souvent destiné aux pratiques RESTful.
- Évolutivité : Les WebSockets prennent en charge des milliers de connexions simultanées sur un seul serveur.
Inconvénients des WebSockets
Malgré ses avantages, la technologie WebSocket présente certains défis :
- Complexité: La mise en œuvre et la maintenance des connexions WebSocket nécessitent une gestion minutieuse des conditions d’état et d’erreur.
Les WebSockets sont plus complexes à mettre en œuvre que HTTP.
Bien qu’une connexion HTTP puisse être établie à l’aide de Telnet, cela n’est pas possible avec WebSockets. - Problèmes de proxy et de pare-feu : Certaines configurations réseau peuvent bloquer les connexions WebSocket, ce qui nécessite une configuration supplémentaire ou des mécanismes de secours. Cela rend problématiques l’équilibrage de charge et la configuration des proxys pour WebSockets.
- Consommation de ressources : Le maintien des connexions ouvertes peut consommer des ressources serveur, ce qui nécessite des stratégies de gestion des ressources efficaces.
- Absence de gestion de reconnexion intégrée : Les WebSockets ne prennent pas en charge la gestion automatique de la reconnexion si la connexion est interrompue de manière inattendue.
Tests de performances pour les applications utilisant WebSockets
Les WebSockets sont couramment utilisés pour des applications en temps réel telles que les systèmes de chat ou les flux de contenu en direct sur les sites Web. Cependant, une mauvaise mise en œuvre peut entraîner des problèmes de performances qui ont un impact sur l’expérience utilisateur. Pour atténuer ces risques, il est essentiel d’effectuer des tests de charge et de résistance approfondis sur nos applications ou sites Web. Ces tests permettent d’identifier les problèmes de performances, les goulots d’étranglement ou la dégradation en cas de charges élevées d’utilisateurs simultanés, ce qui permet de fournir des informations sur l’expérience utilisateur. Voici comment les tests de performances s’appliquent aux applications WebSocket :
- Simulation d’utilisateurs simultanés : Les outils de test tels que LoadView peuvent simuler des milliers de connexions WebSocket pour évaluer la façon dont l’application gère les utilisateurs simultanés.
- Tests de résistance : Identifier la capacité de charge maximale des serveurs WebSocket et s’assurer qu’ils fonctionnent de manière fiable en cas de pic de charge.
- Mesures en temps réel : Surveiller et analyser des indicateurs tels que la latence, le débit et les taux d’erreur pour identifier les goulots d’étranglement et optimiser les performances.
Pourquoi il est important de tester la charge des Web Sockets
Le test de charge des WebSockets est crucial pour garantir la fiabilité, l’évolutivité et les performances des applications en temps réel telles que le chat en direct, les jeux en ligne, les plateformes financières et les appareils IoT. Contrairement au HTTP traditionnel, les WebSockets maintiennent des connexions persistantes et bidirectionnelles, ce qui les rend capables de gérer de gros volumes d’utilisateurs simultanés. Cependant, cela présente également des défis tels qu’un risque accru de latence, des goulets d’étranglement dans l’infrastructure des serveurs et du réseau et une vulnérabilité à des problèmes tels que les attaques par déni de service (DoS) en cas de trafic intense. Les tests de charge permettent de découvrir ces limitations, d’identifier les goulots d’étranglement des performances et de s’assurer que les systèmes maintiennent une latence et une réactivité faibles, même pendant les pics d’utilisation. De plus, il permet aux entreprises de planifier l’évolutivité, d’optimiser l’allocation des ressources et d’améliorer la sécurité, tout en offrant une expérience utilisateur transparente. Sans tests de charge rigoureux, les applications WebSocket risquent de dégrader les performances, d’insatisfaire les utilisateurs et de subir des coûts opérationnels inutiles.
Test de performance avec LoadView à l’aide de l’enregistreur Web EveryStep
L’enregistreur Web EveryStep comprend une fonction d’enregistrement d’écran qui capture les interactions côté client pendant la navigation, permettant des simulations d’interactions avec les sites Web et les applications. Il prend en charge plus de 40 navigateurs de bureau et mobiles, ainsi que les frameworks et les technologies utilisés dans les applications Web dynamiques telles que HTML5, Java, Ruby, React, Vue, Angular et Knockout, entre autres. S’il peut s’afficher dans un navigateur, EveryStep Web Recorder peut créer un script pour celui-ci. Les utilisateurs peuvent enregistrer chaque étape d’une transaction web en naviguant dans l’application, puis rejouer ces scripts dans de vrais navigateurs. Ces scripts peuvent être testés plus en détail sous différentes charges de travail afin d’évaluer les performances.
Voici les étapes de l’enregistrement de scripts avec EveryStep Web Recorder et de la réalisation d’un test de charge à l’aide de LoadView :
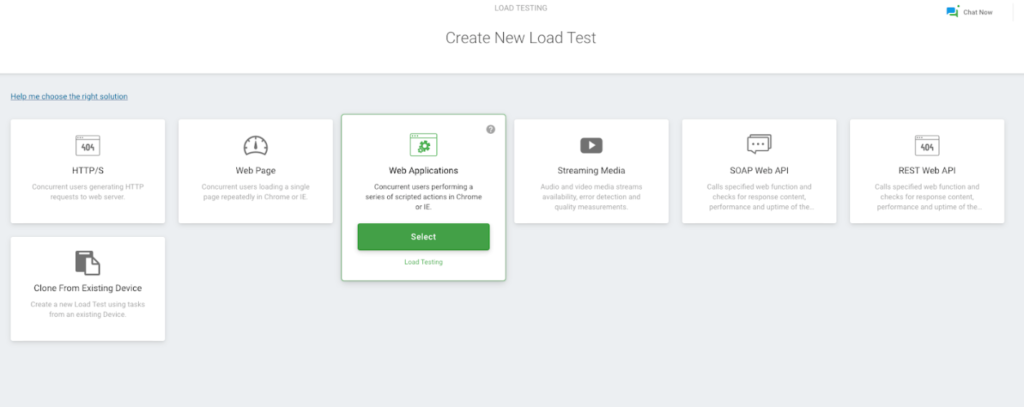
1. Accédez à la page d’accueil des tests LoadView, où diverses options de test de charge sont disponibles.
2. Choisissez l’option Application Web pour commencer à enregistrer le parcours de l’utilisateur, adapté à notre cas d’utilisation spécifique.

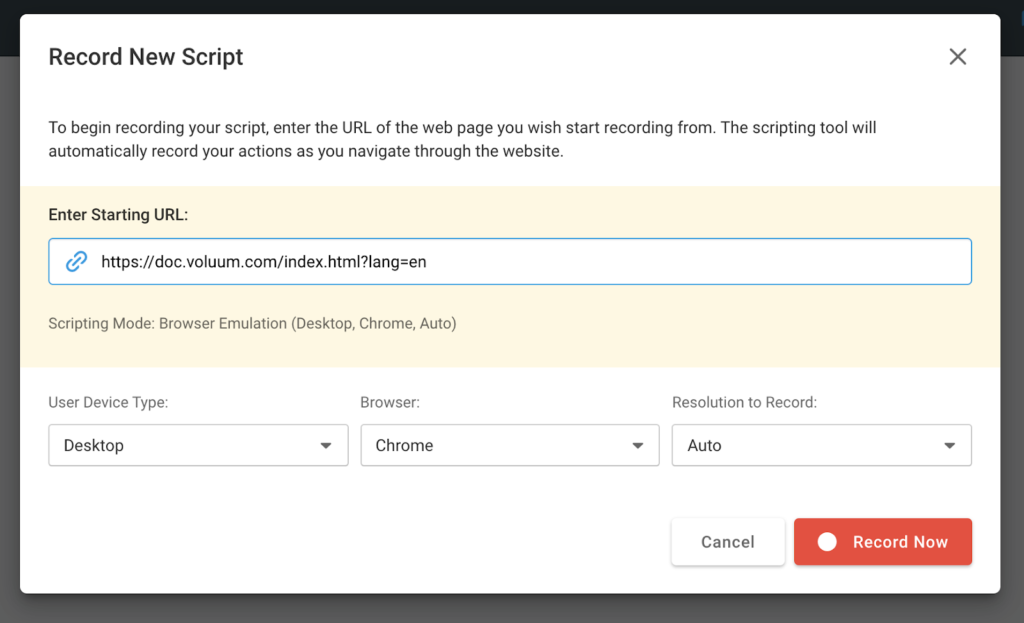
3. Sélectionnez l’option « Enregistrer un nouveau script ». Entrez l’URL du site Web, le type de navigateur et le type d’appareil de l’utilisateur pour l’application que vous souhaitez tester en charge. Après avoir saisi les détails, cliquez sur le bouton « Enregistrer maintenant » pour commencer à enregistrer votre cas de test.

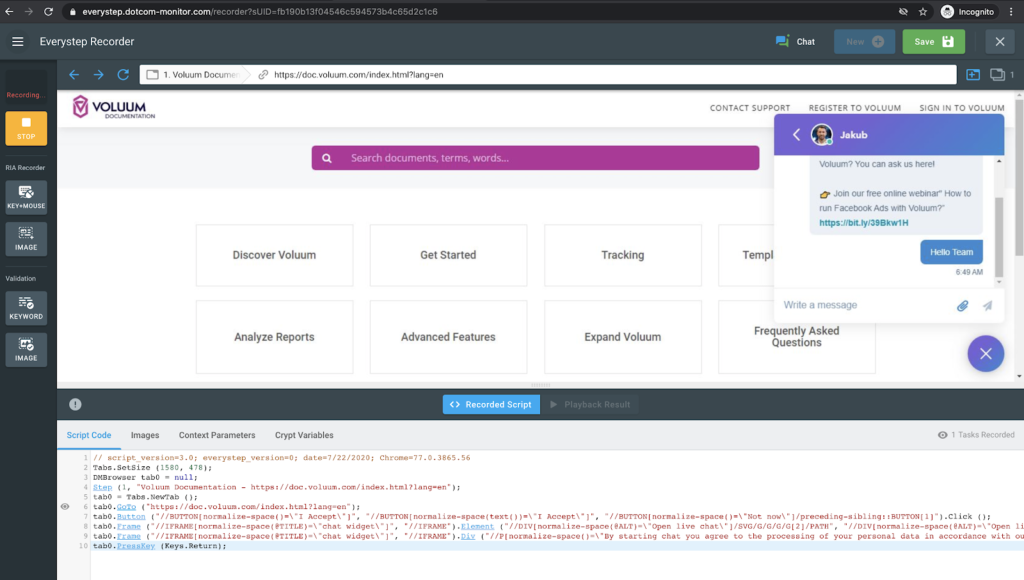
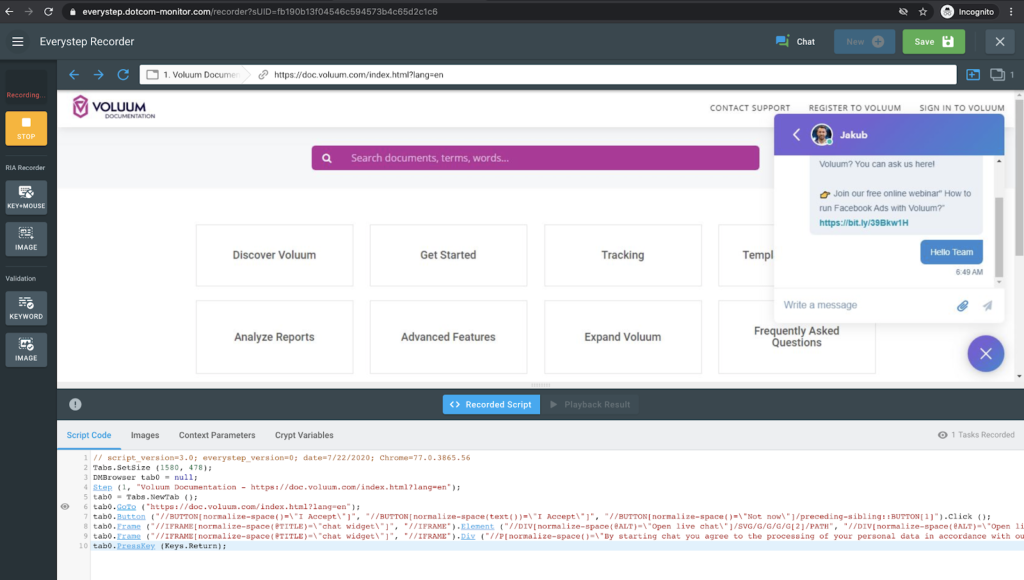
4. En cliquant sur le bouton « Enregistrer maintenant », vous pouvez interagir avec le site Web testé et enregistrer les étapes que vous souhaitez simuler. Une fois le flux d’utilisateurs terminé, vous pouvez arrêter l’enregistrement.

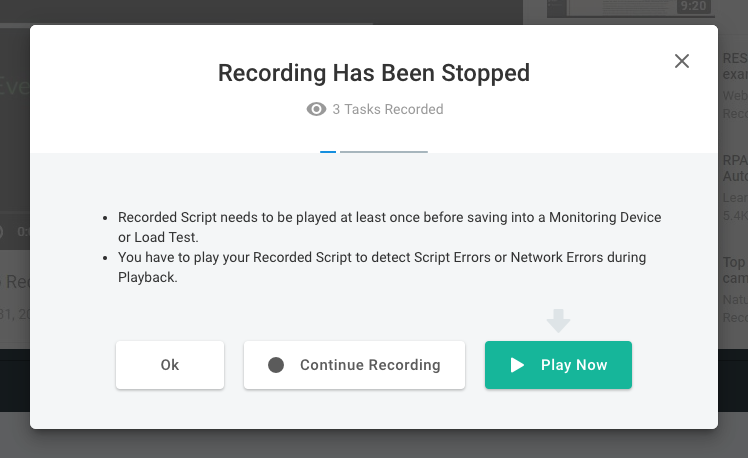
5. Après avoir enregistré avec succès notre script, nous pouvons revoir notre scénario de test en sélectionnant le bouton « Jouer maintenant ». Alternativement, nous pouvons procéder aux tests en cliquant sur le bouton « Continuer ».

6. En cliquant sur « Continuer », vous êtes redirigé vers la fenêtre de création de test avec le script d’actions simulées prêt. Ici, nous pouvons nommer notre test, puis cliquer sur le bouton « Créer un appareil » pour continuer.

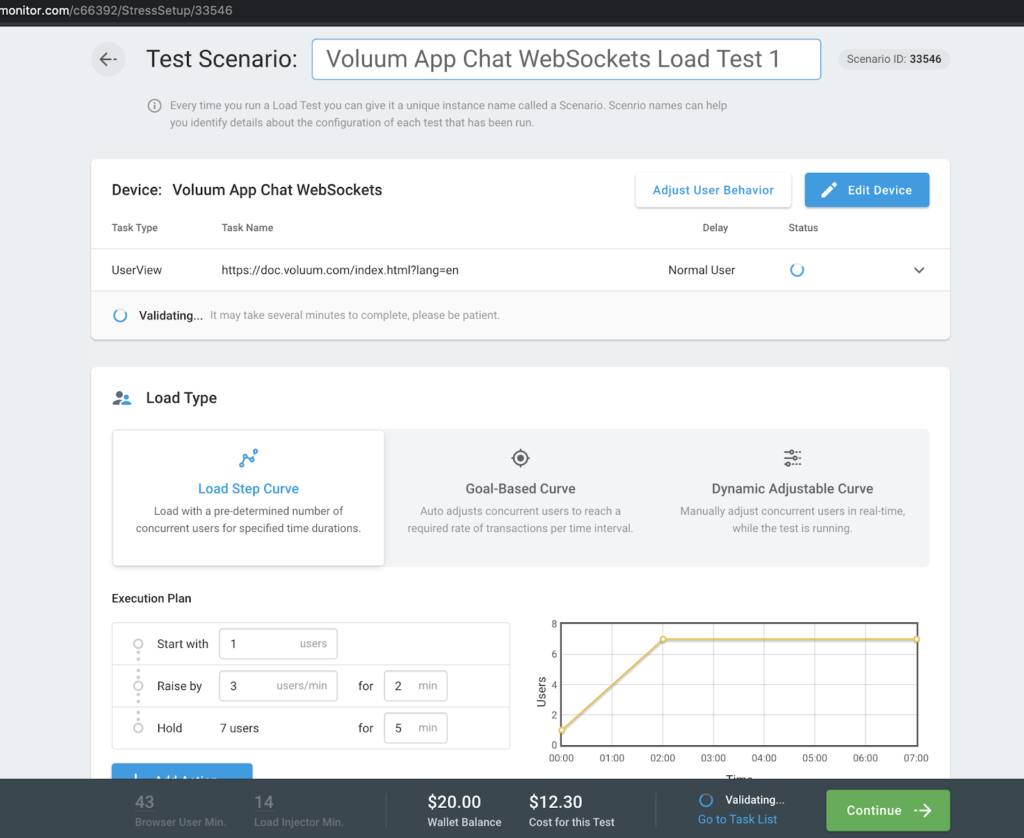
7. Après avoir créé avec succès un appareil, vous serez redirigé vers l’écran Scénario de test. Ici, vous pouvez définir le type de courbe de charge, qui varie en fonction des objectifs de votre test de charge. L’image ci-dessous illustre les différentes courbes de test de charge disponibles dans LoadView pour les développeurs et les testeurs de performances.

8. Après avoir sélectionné la courbe de charge, vous pouvez définir le nombre d’utilisateurs simultanés et la durée du test pour commencer l’exécution du test. De plus, vous pouvez choisir parmi plus de 40 géolocalisations pour exécuter les tests, ce qui garantit la mesure des performances à partir des emplacements où se trouvent vos utilisateurs.
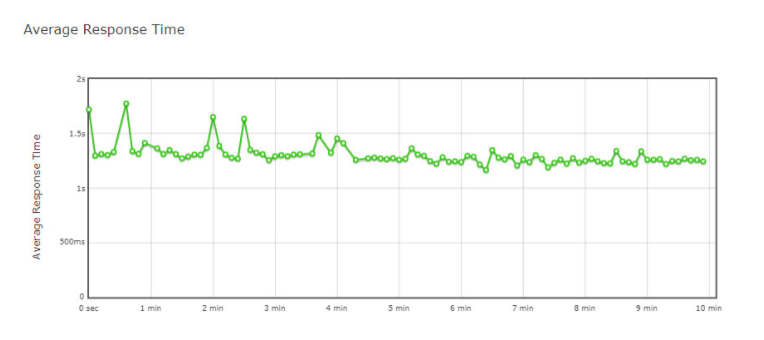
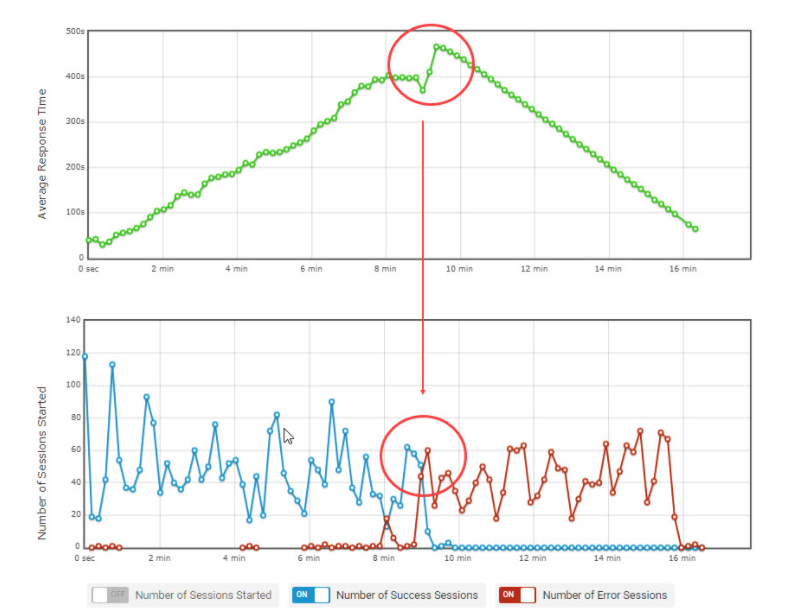
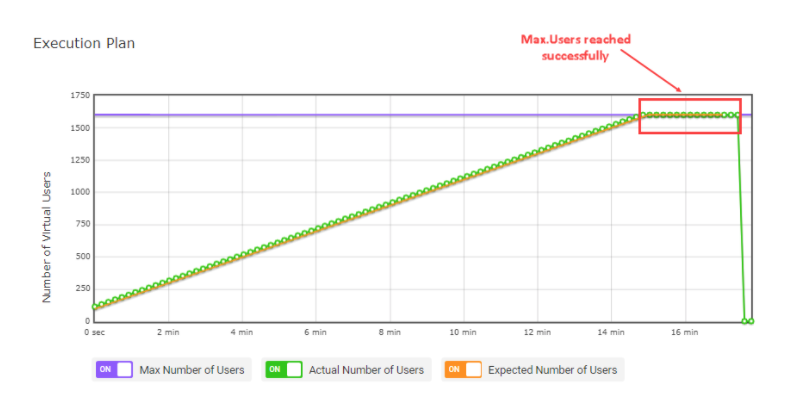
Une fois le test terminé, vous pouvez afficher les résultats et les métriques associées. Les images ci-dessous en montrent un exemple.


Parallèle Nombre moyen d’utilisateurs avec le graphique du temps de réponse moyen.

Résumé : Test de charge des applications basées sur WebSocket
En conclusion, la technologie WebSocket révolutionne la communication en temps réel dans les applications web, offrant une efficacité et une interactivité inégalées. Cependant, sa mise en œuvre pose des défis uniques qui nécessitent une attention particulière, notamment en termes de performances et d’évolutivité. Les tests de charge jouent un rôle crucial pour s’assurer que les applications WebSocket répondent aux attentes en matière de performances dans diverses charges et conditions, ce qui améliore l’expérience utilisateur et la fiabilité des applications. Nous avons fourni un guide étape par étape sur le test d’une application basée sur WebSocket à l’aide de LoadView et de l’enregistreur Web EveryStep, qui peut aider à identifier les problèmes majeurs inhérents à l’architecture WebSocket.
Essayez dès maintenant l’enregistreur Web EveryStep pour voir à quel point il est facile de commencer à scripter des scénarios d’utilisateur complexes. Inscrivez-vous à l’essai gratuit de LoadView pour exécuter des tests de charge pour vos applications basées sur WebSocket. Vous pouvez également planifier une démonstration individuelle avec l’un de nos ingénieurs de performance !
- Que sont les WebSockets ?
- Où les WebSockets sont-ils utilisés?
- Avantages et bénéfices des WebSockets
- Inconvénients des WebSockets
- Tests de performances pour les applications utilisant WebSockets
- Pourquoi il est important de tester la charge des Web Sockets
- Test de performance avec LoadView à l’aide de l’enregistreur Web EveryStep
- Résumé : Test de charge des applications basées sur WebSocket
Niveau suivant
Découvrez des fonctionnalités inégalées avec une évolutivité illimitée. Pas de carte de crédit, pas de contrat.