In diesem Beitrag vergleichen wir Apache JMeter und LoadView anhand eines praktischen Szenarios für die Website PhoneNumberMonitoring.com. Die Idee ist einfach: Simulieren Sie eine echte User Journey: Starten Sie die Website, melden Sie sich an, navigieren Sie zu einem Tab und melden Sie sich ab.
Aber wie wir das in JMeter vs. LoadView erreichen, ist völlig anders – vor allem, wenn es um Aufwand, Flexibilität und reale Simulation geht.
Verwendung von JMeter: Manuelles Scripting und technische Komplexität
Beginnen wir mit JMeter.
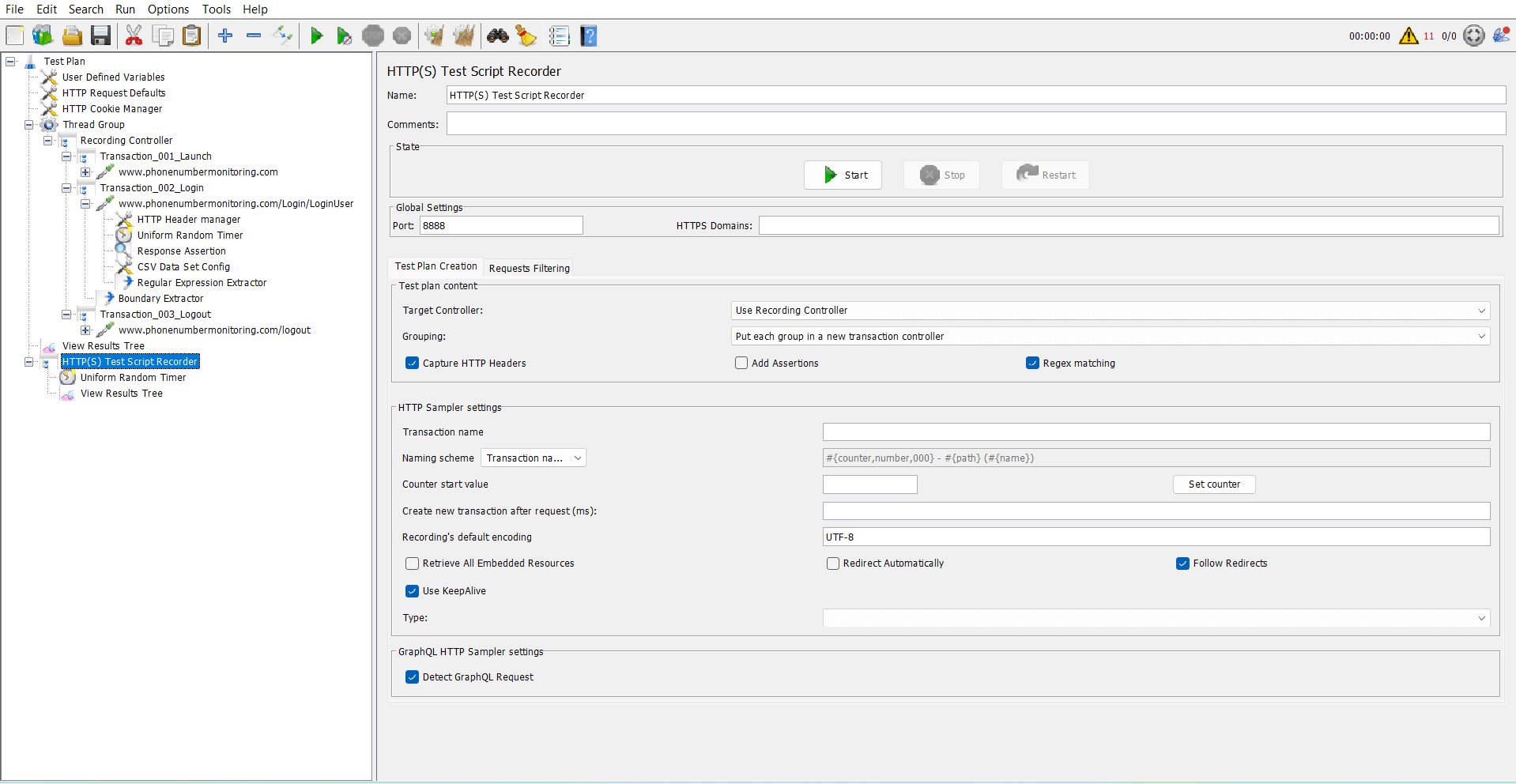
Wie Sie im ersten Screenshot sehen können, muss der Benutzer den HTTP(S)-Testskriptrekorder konfigurieren, den Port 8888 einrichten und einen Browserproxy verwenden, um den Datenverkehr zu erfassen. Allein dieser Teil nimmt Zeit in Anspruch, insbesondere wenn der Benutzer mit Proxy-Setups noch nicht vertraut ist.
Einrichtung des JMeter HTTP(S) Test Script Recorders

Dinge, die wir in JMeter erledigen mussten:
- Einrichten der Thread-Gruppe, des Aufzeichnungscontrollers und des HTTP-Cookie-Managers
- Konfigurieren des Ports, Installieren von JMeter-Zertifikaten für HTTPS
- Verwenden Sie Extraktoren für reguläre Ausdrücke und Begrenzungsextraktoren , um dynamische Werte (z. B. Sitzungs-IDs, Token) zu erfassen
- Schreiben Sie benutzerdefinierte Namenskonventionen für Transaktionen
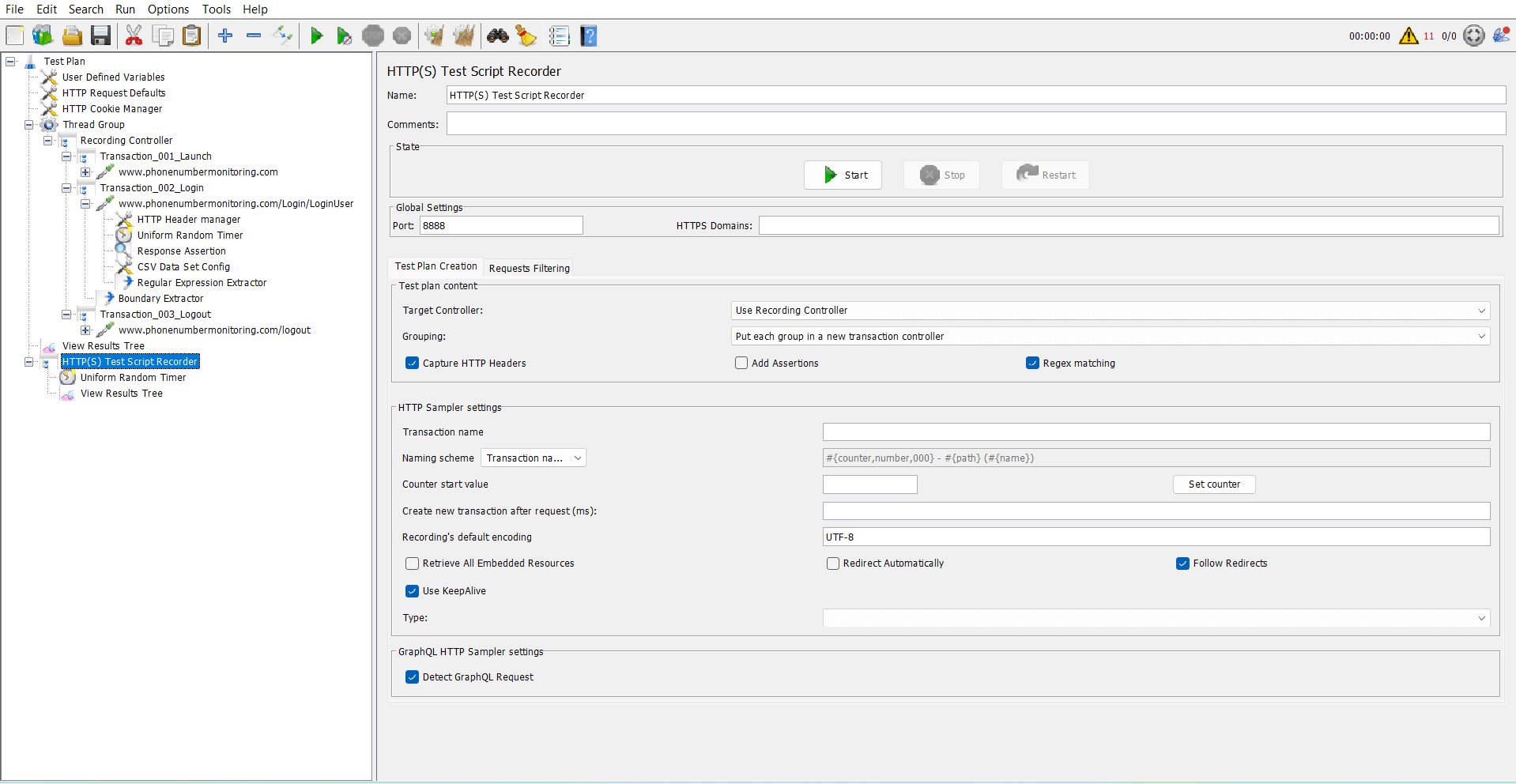
(siehe login-16 bis login-25 im zweiten Screenshot) - Erstellen Sie manuell Transaktionen wie:
- Transaction_001_Launch
- Transaction_003_Login
- Transaction_003_Logout
JMeter Recorded Flow mit mehreren Samplern

Und vergessen wir nicht die dynamischen Werte – JMeter erfordert eine manuelle Korrelation. Das ist eine ganze Aufgabe für sich. Es erfordert ein gutes Verständnis der Anforderung/Antwort-Struktur und des dynamischen Extrahierens/Ersetzens von Werten.
Möchten Sie reales Verhalten wie Reaktionszeit, Navigationsverzögerungen oder komplexe Abläufe simulieren? Benutzer müssen entweder Skripte schreiben oder sich auf Plugins von Drittanbietern verlassen.
Verteilte Lasttests? Das ist ein weiterer Kaninchenbau. Du brauchst:
- Mehrere JMeter-Server
- Master-Slave-Einrichtung
- Firewall-Regeln
- Manuelle Orchestrierung
Es ist möglich, aber nicht schnell oder einfach.
Verwenden von LoadView: Browserbasiert, ohne Skripting
Mit LoadView werden die Dinge drastisch vereinfacht.
Es handelt sich um vollständig browserbasierte Tests mit Chrome oder Edge – Sie müssen sich keine Gedanken über Konfigurationen oder Plugins auf HTTP-Ebene machen.
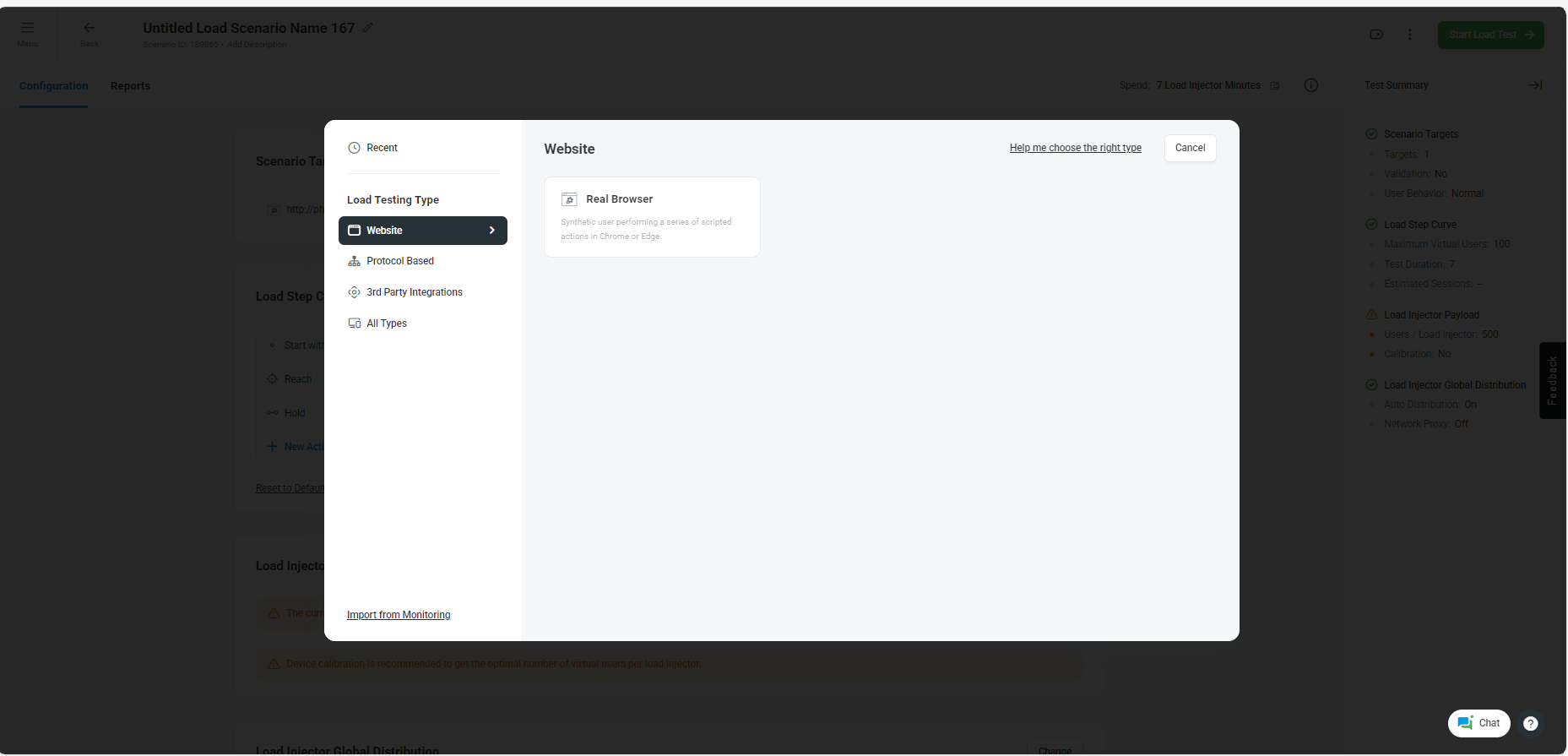
Screenshot 3: LoadView – Website > Real Browser auswählen

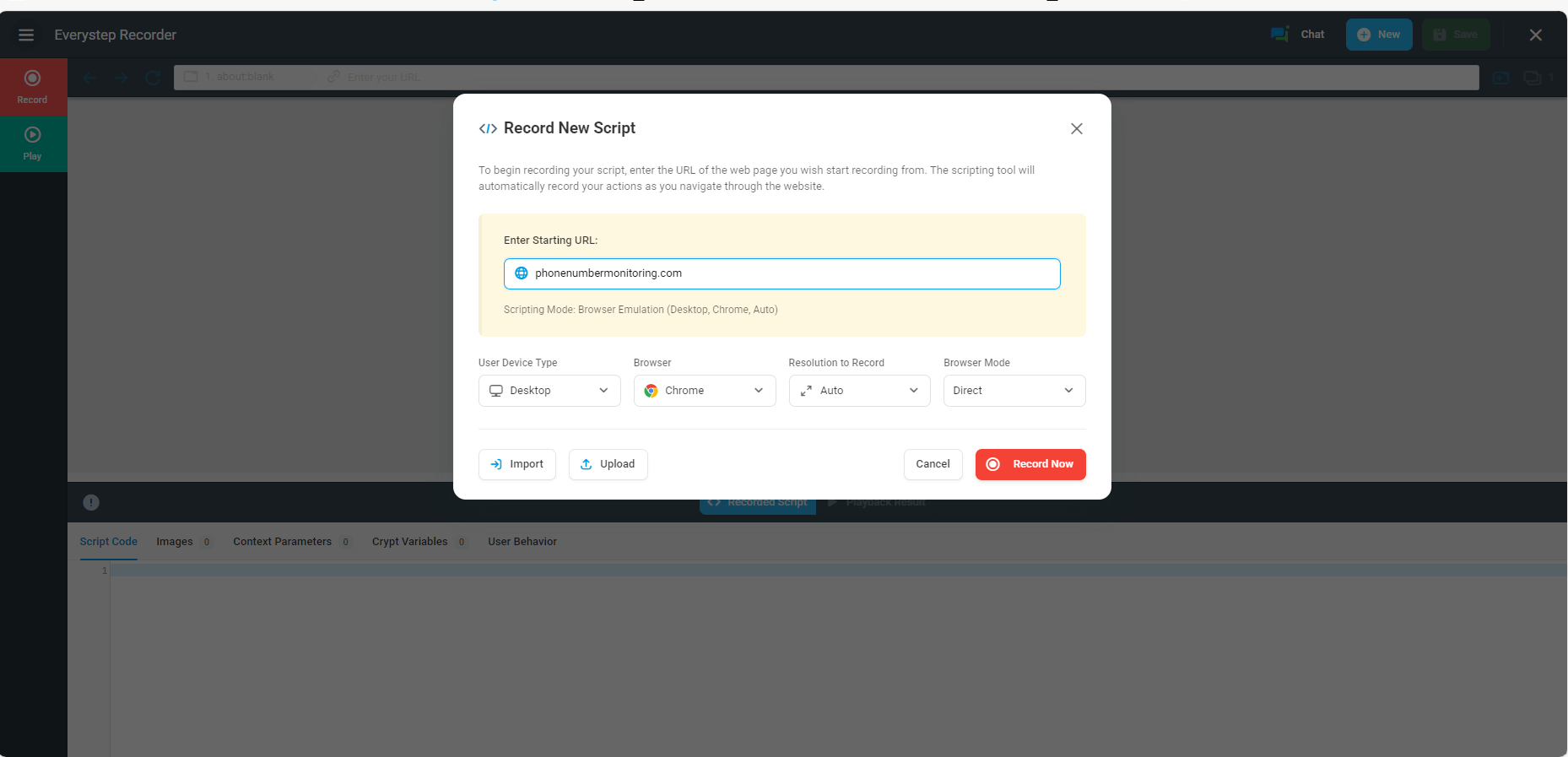
Dann starteten wir den EveryStep Recorder, gaben die URL ein und führten die Schritte durch:
Anmelden → Navigieren → Abmelden
EveryStep Recorder Konfiguration

Das wars. LoadView verarbeitet automatisch alle dynamischen Werte, ohne dass Korrelationen oder Extraktoren erforderlich sind.
Was in JMeter 30 bis 60 Minuten dauerte, kann in LoadView in weniger als 5 Minuten erledigt werden.
Warum LoadView mühelos ist
- Echte Browsersimulation (Chrome/Edge)
- Kein Plugin oder Proxy-Setup
- Kein Scripting erforderlich – kennen Sie einfach den Anwendungsfall
- Automatische Korrelation aller dynamischen Werte (Session-ID, CSRF-Token, etc.)
Simulation realer Szenarien leicht gemacht mit LoadView
Das ist ein großes Unterscheidungsmerkmal. In JMeter umfasst das Einrichten realistischer Lastprofile oder geobasierter Verkehrssimulationen Plugins, Server und Skripterstellung.
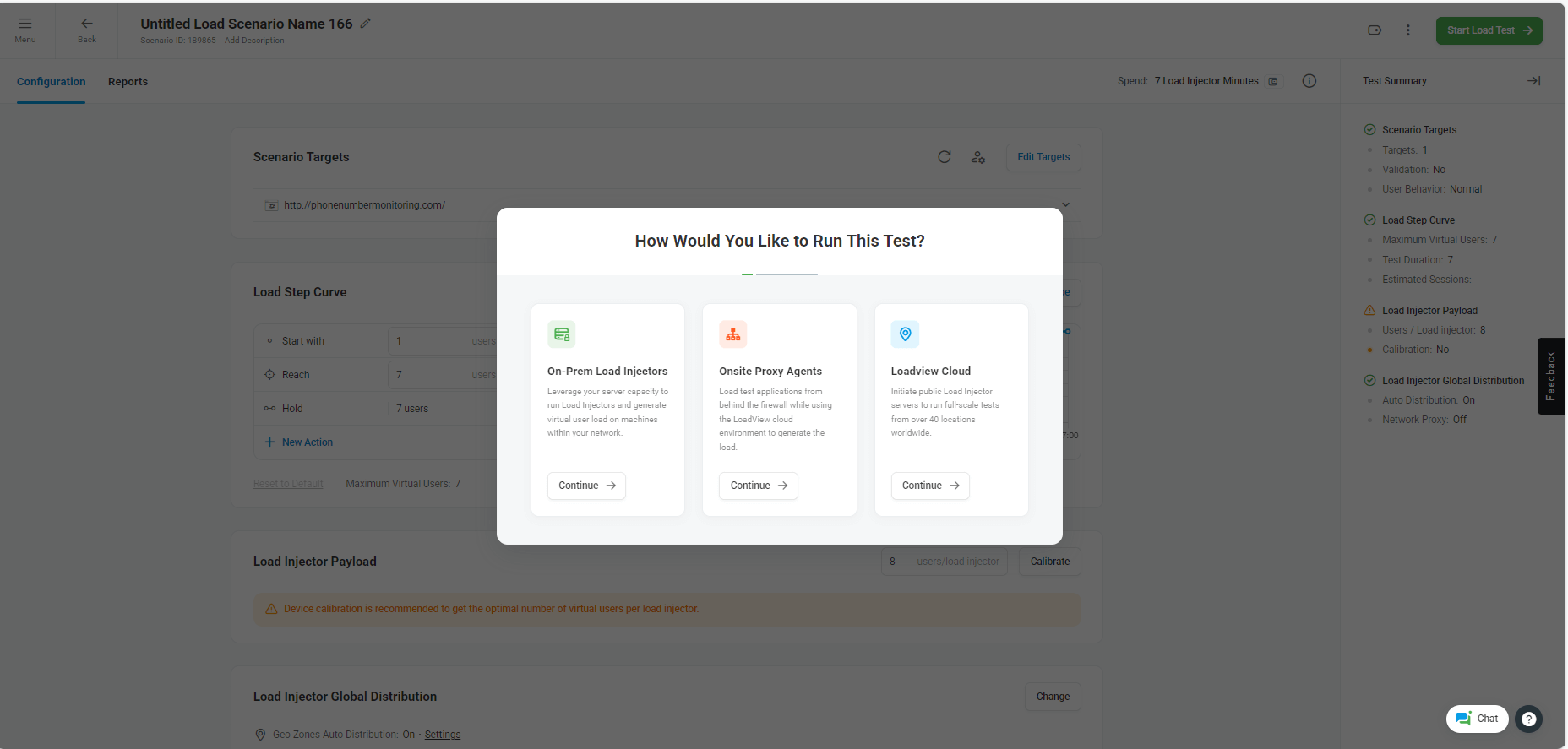
Aber in LoadView:
Ausführungsmodus auswählen (Cloud, On-Prem, Proxy-Agent)

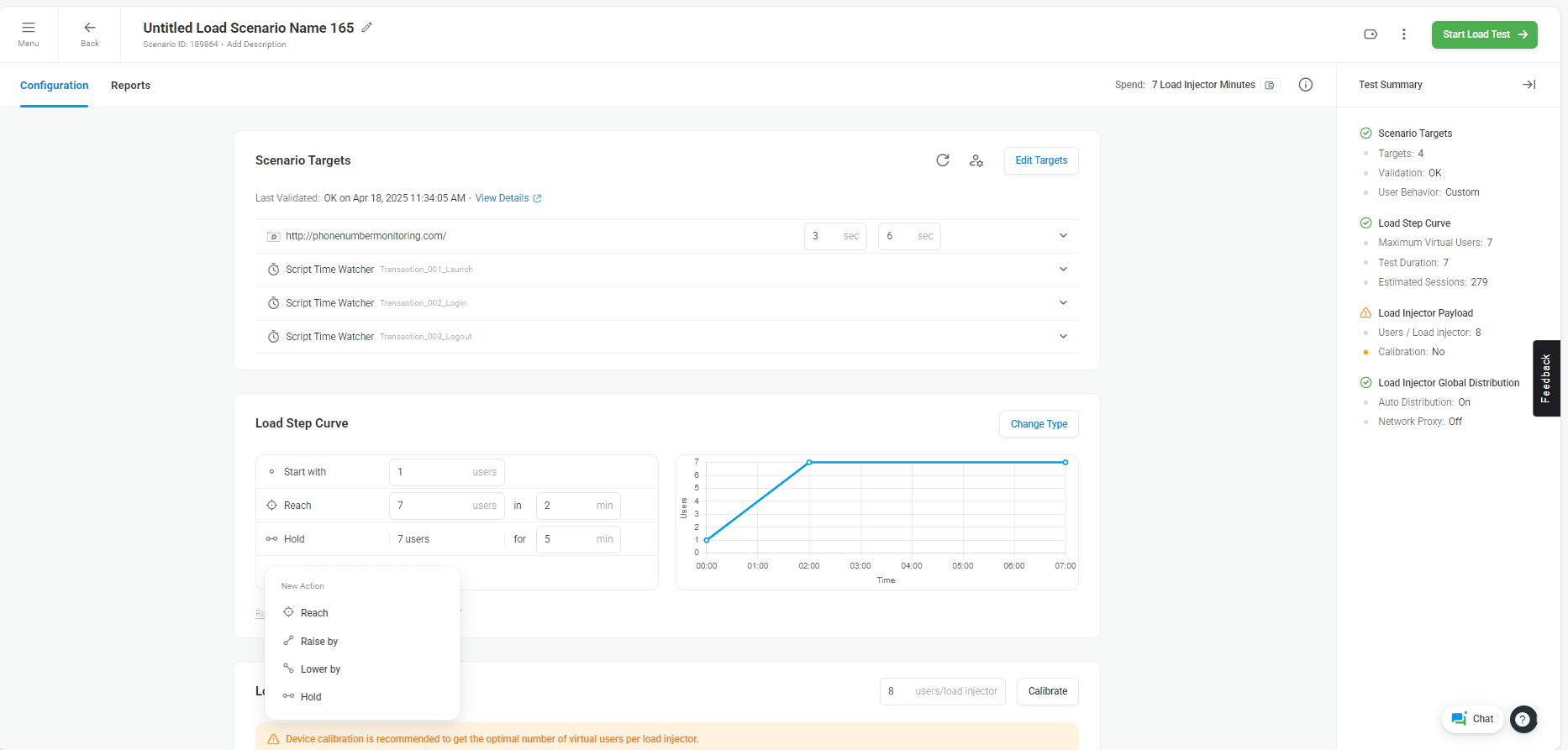
Lastschrittkurve konfigurieren

Sie können das Lastmuster visuell definieren:
- Beginnen Sie mit 1 Benutzer
- Erreichen Sie 7 Benutzer in 2 Minuten
- Halten Sie 7 Benutzer für 5 Minuten
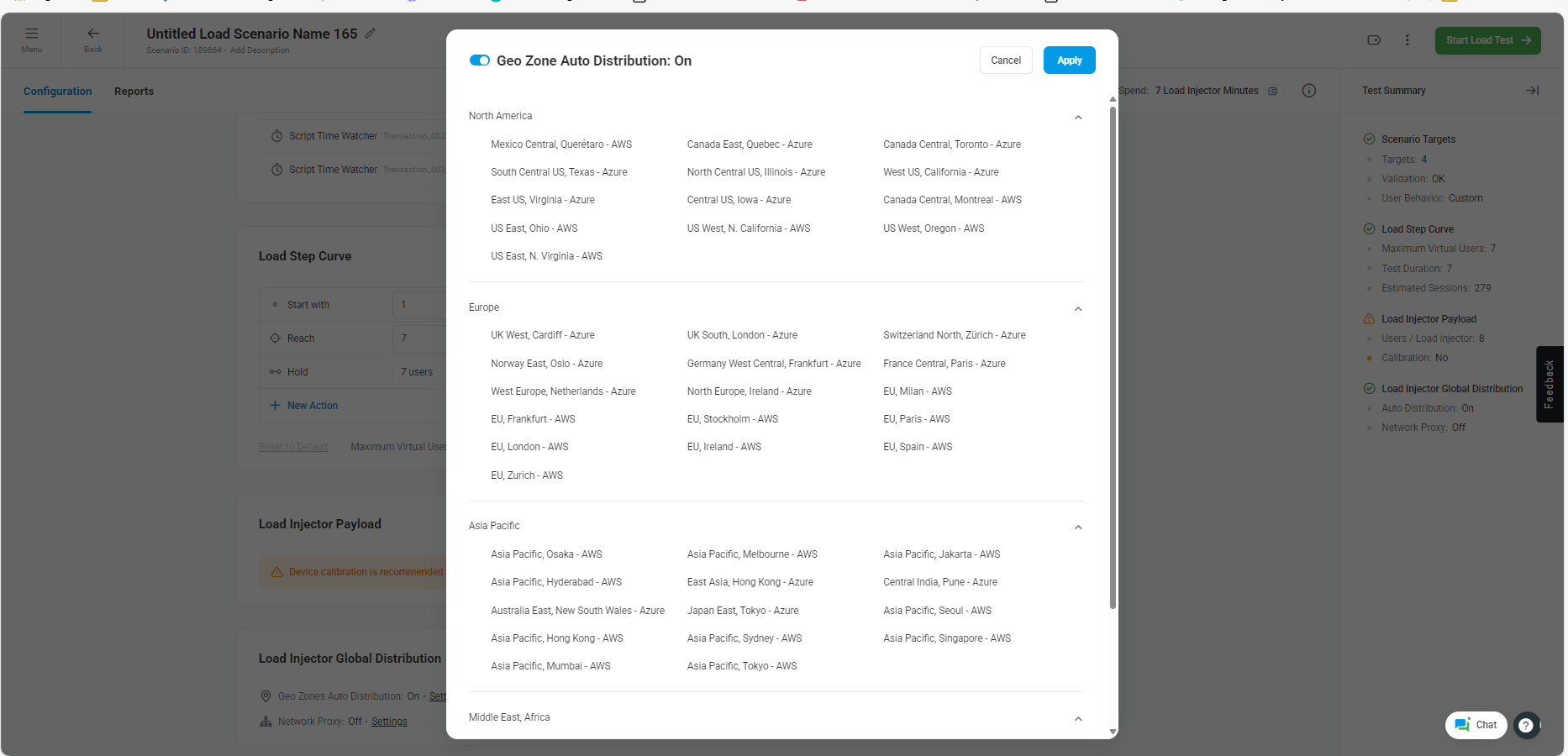
Wählen Sie Geo Load Injector Standorte (40+ Optionen)

Diese Art von Cloud-basierter Flexibilität unter einem Dach – ohne Scripting – macht LoadView unglaublich benutzerfreundlich.
Zusammenfassung: JMeter vs. LoadView
| Merkmal | JMeter | LoadView (Ladenansicht) |
| Skripterstellung erforderlich | ✅ Hoch | ❌ Keine |
| Dynamische Wertbehandlung | ❌ Manuelle Korrelation | ✅ Automatisch |
| Echte Browser-Simulation | ❌ Nicht nativ unterstützt | ✅ Integriert |
| Verteilte Lasttests | ❌ Komplexe Einrichtung | ✅ Mit einem Klick, 40+ Standorte |
| Benutzerfreundlichkeit | 👨💻 Für technische Anwender | 🧑💼 Für alle, die den Ablauf kennen |
| Zeit zum Erstellen eines Tests | ⏱️ 30–60 Minuten | ⚡ 5–10 Minuten |